Firefox margin 问题
今天楸出firefox的一个bug,关于margin的,
见如下的html代码:
<html> <head> <style type="text/css"> .hi { margin: 50px 0 0 0; border: 1px solid #000000; } body { margin: 0; background-color: #DFEDFD; } </style> </head> <body> <div> </div> <div class="hi"> Content text </div> </body> </html>
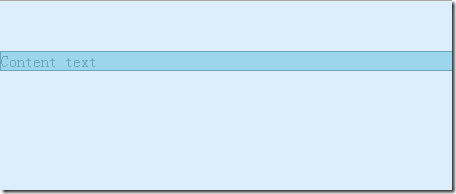
在火狐中表现如下图:
其中高亮部分是我通过firebug高亮的body部分,而从代码来看浅底色为body的背景色。
为什么body到顶部有空白呢,仔细一看就是context text 所在div的margin值50px。
这就很奇怪了,它的marin怎么应用到body上面去了。
IE,Chrome都没这个问题,这是个bug:
https://bugzilla.mozilla.org/show_bug.cgi?id=451791
2008年的bug,现在还存在,无语。
不过如果context text 所在div上面的div里面有文字的话,就没这个问题了。