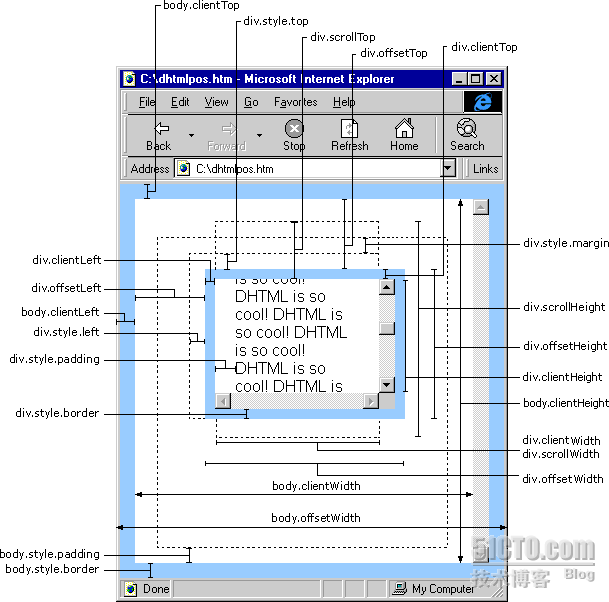
图解坐标高宽区别offset,client,scroll
in Web前端 on javascript web 前端

注意看图:
像top,left这样的坐标位置都是相对的,所以标示线是有长度的【重点相对于起点的位置】。
Continue reading 图解坐标高宽区别offset,client,scroll
in Web前端 on javascript web 前端

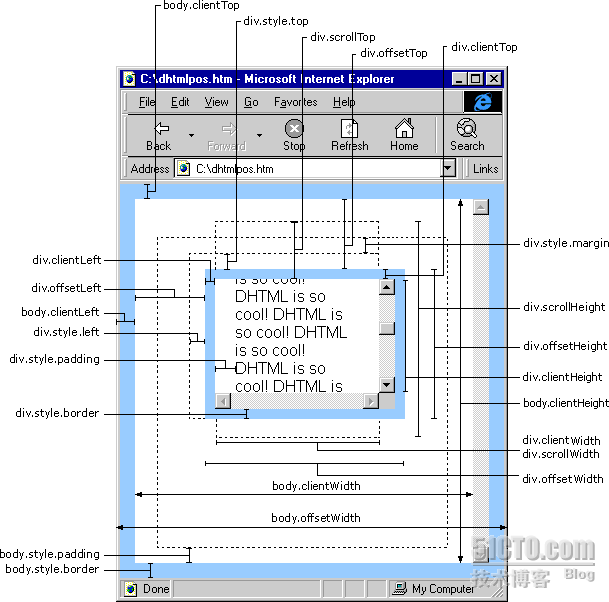
注意看图:
像top,left这样的坐标位置都是相对的,所以标示线是有长度的【重点相对于起点的位置】。
Continue reading 图解坐标高宽区别offset,client,scroll
in Web前端 on javascript web 前端
选中区常用于文本提示,可视化编辑器。
document.selection指代当前选中区。createRange和createTextRange有什么区别我还没搞明白。
当用户没有选中任何区域时,但是某个元素具有焦点时document.selection.createRange就指代当前焦点,其实也就是空白选中区,在可以获得交点坐标offsetLeft/Top.
否则就是用户选中区的Range,那么textarea.select()后document.selection.createRange就获得了这个textarea的全选文本区。
关于setEndPoint第二个参数还的研究一下,因为
textarea和input type=text的createTextRange()返回的对像类型好像不一样。
input type=text的createTextRange()与document.selection.createRange()得到的对像好像又一至。
textarea的setEndPoint(string,TextRange)中的TextRange不能使用document.selection.createRange()取得的对像
input type=text的setEndPoint(string,TextRange)中的TextRange却可以使用document.selection.createRange()取得的对像
另外,TextRange的moveToElementText()可以textarea做参数,而input type=text却不行。
上面是网上的,我的实际经验是第二个参数必须是document.selection.createRange(),不知道为什么?
moveStart/End 中的第二个参数是相对于当前选中位置,-1表示向前移动一个单位.
另外keydown时间里面处理选中区会有些问题,回车 就被忽略不计了,计算当前光标之前的文本就出了问题,而在keyup事件里面是没有这个问题的。
Continue reading document selection心得
我想这个用过数据库的人都应该知道了,索引类似于书的目录,主要用于提高查询效率,也就是按条件查询的时候,先查询索引,再通过索引找到相关的数据,索引相当于记录了对某个关键词,指定到不同的文件,或者文件里的不同位置,当然索引自身也是通过文件来保存的。
有两种基本的索引结构,也就是索引文件的保存方式,一个是顺序索引,就是根据值的顺序排序的(这个文件里面的值,也就是为其建索引的字段值,是顺序的放在索引文件里面),另外一个是散列索引,就是将值平均分配到若干散列桶中,通过散列函数定位的。
顺序索引下面又有很多概念。
如果被索引的字段本身按照一定的顺序排序,那么这种索引叫做聚集索引。否则叫做非聚集索引。
如果被索引的每条记录都有一个索引与其对应,那么这种索引叫做稠密索引,否则叫做稀疏索引(对记录进行分组索引)。
顺序索引分为两类,单级索引(不怎么用)和多级索引(通常是B+树,大量使用)。
单级索引就是把所有的索引字段以及对应的文件位置按顺序一个个的排列出来,这种索引查找起来比较慢,因为是顺序存储的,可以使用二分查找法,但是总体来说效率不高,这种索引是最基础的索引,一般不用,ORACLE里面好像不支持这种索引。
多级索引实际上就是在单级索引之上再加索引(稀疏索引),也就是指向索引的索引,二级索引上面还可以再加三级索引,可以不停的加,加到最后最上层只剩下一个节点(根节点),就成了一个树状结构了。
我 们经常听到B+树就是这个概念,用这个树的目的和红黑树差不多,也是为了尽量保持树的平衡,当然红黑树是二叉树,但B+树就不是二叉树了,节点下面可以有 多个子节点,数据库开发商会设置子节点数的一个最大值,这个值不会太小,所以B+树一般来说比较矮胖,而红黑树就比较瘦高了。
关于B+树的插入,删除,会涉及到一些算法以保持树的平衡,这里就不详述了。ORACLE的默认索引就是这种结构的。
如果经常需要同时对两个字段进行AND查询,那么使用两个单独索引不如建立一个复合索引,因为两个单独索引通常数据库只能使用其中一个,而使用复合索引因为索引本身就对应到两个字段上的,效率会有很大提高。
第二种索引叫做散列索引,就是通过散列函数来定位的一种索引,不过很少有单独使用散列索引的,反而是散列文件组织用的比较多。
散列文件组织就是根据一个键通过散列计算把对应的记录都放到同一个槽中,这样的话相同的键值对应的记录就一定是放在同一个文件里了,也就减少了文件读取的次数,提高了效率。
散列索引呢就是根据对应键的散列码来找到最终的索引项的技术,其实和B树就差不多了,也就是一种索引之上的二级辅助索引,我理解散列索引都是二级或更高级的稀疏索引,否则桶就太多了,效率也不会很高。
位图索引是一种针对多个字段的简单查询设计一种特殊的索引,适用范围比较小,只适用于字段值固定并且值的种类很少的情况,比如性别,只能有男和女,或者级别,状态等等,并且只有在同时对多个这样的字段查询时才能体现出位图的优势。
位 图的基本思想就是对每一个条件都用0或者1来表示,如有5条记录,性别分别是男,女,男,男,女,那么如果使用位图索引就会建立两个位图,对应男的 10110和对应女的01001,这样做有什么好处呢,就是如果同时对多个这种类型的字段进行and或or查询时,可以使用按位与和按位或来直接得到结果 了。
聚集索引和非聚集索引的区别:
汉语字典的正文本身就是一个聚集索引。比如,我们要查“安”字,就会很自然地翻开字典的前几页,因为“安”的拼音是“an”,而按照拼音排序汉字的字典是 以英文字母“a”开头并以“z”结尾的,那么“安”字就自然地排在字典的前部。如果您翻完了所有以“a”开头的部分仍然找不到这个字,那么就说明您的字典 中没有这个字;同样的,如果查“张”字,那您也会将您的字典翻到最后部分,因为“张”的拼音是“zhang”。也就是说,字典的正文部分本身就是一个目 录,您不需要再去查其他目录来找到您需要找的内容。正文内容本身就是一种按照一定规则排列的目录称为“聚集索引”。
如果您认识某个字,您可以快速地从自动中查到这个字。但您也可能会遇到您不认识的字,不知道它的发音,这时候,您就不能按照刚才的方法找到您要查的字,而 需要去根据“偏旁部首”查到您要找的字,然后根据这个字后的页码直接翻到某页来找到您要找的字。但您结合“部首目录”和“检字表”而查到的字的排序并不是 真正的正文的排序方法,比如您查“张”字,我们可以看到在查部首之后的检字表中“张”的页码是672页,检字表中“张”的上面是“驰”字,但页码却是63 页,“张”的下面是“弩”字,页面是390页。很显然,这些字并不是真正的分别位于“张”字的上下方,现在您看到的连续的“驰、张、弩”三字实际上就是他 们在非聚集索引中的排序,是字典正文中的字在非聚集索引中的映射。我们可以通过这种方式来找到您所需要的字,但它需要两个过程,先找到目录中的结果,然后 再翻到您所需要的页码。
我们把这种目录纯粹是目录,正文纯粹是正文的排序方式称为“非聚集索引”。
通过以上例子,我们可以理解到什么是“聚集索引”和“非聚集索引”。
进一步引申一下,我们可以很容易的理解:每个表只能有一个聚集索引,因为目录只能按照一种方法进行排序。
B+树最常用,性能也不差,用于范围查询和单值查询都可以。特别是范围查询,非得用B+树这种顺序的才可以了。
HASH的如果只是对单值查询的话速度会比B+树快一点,但是ORACLE好像不支持HASH索引,只支持HASH表空间。
位图的使用情况很局限,只有很少的情况才能用,一定要确定真正适合使用这种索引才用(值的类型很少并且需要复合查询),否则建立一大堆位图就一点意义都没有了。
Continue reading 数据库索引原理理解
建立“适当”的索引是实现查询优化的首要前提。
索引(index)是除表之外另一重要的、用户定义的存储在物理介质上的数据结构。当根据索引码的值搜索数据时,索引提供了对数据的快速访问。事实 上,没有索引,数据库也能根据SELECT语句成功地检索到结果,但随着表变得越来越大,使用“适当”的索引的效果就越来越明显。注意,在这句话中,我们 用了“适当”这个词,这是因为,如果使用索引时不认真考虑其实现过程,索引既可以提高也会破坏数据库的工作性能。
(一)深入浅出理解索引结构
实际上,您可以把索引理解为一种特殊的目录。微软的SQL SERVER提供了两种索引:聚集索引(clustered index,也称聚类索引、簇集索引)和非聚集索引(nonclustered index,也称非聚类索引、非簇集索引)。下面,我们举例来说明一下聚集索引和非聚集索引的区别:
其实,我们的汉语字典的正文本身就是一个聚集索引。比如,我们要查“安”字,就会很自然地翻开字典的前几页,因为“安”的拼音是“an”,而按照拼 音排序汉字的字典是以英文字母“a”开头并以“z”结尾的,那么“安”字就自然地排在字典的前部。如果您翻完了所有以“a”开头的部分仍然找不到这个字, 那么就说明您的字典中没有这个字;同样的,如果查“张”字,那您也会将您的字典翻到最后部分,因为“张”的拼音是“zhang”。也就是说,字典的正文部 分本身就是一个目录,您不需要再去查其他目录来找到您需要找的内容。
我们把这种正文内容本身就是一种按照一定规则排列的目录称为“聚集索引”。
如果您认识某个字,您可以快速地从自动中查到这个字。但您也可能会遇到您不认识的字,不知道它的发音,这时候,您就不能按照刚才的方法找到您要查的 字,而需要去根据“偏旁部首”查到您要找的字,然后根据这个字后的页码直接翻到某页来找到您要找的字。但您结合“部首目录”和“检字表”而查到的字的排序 并不是真正的正文的排序方法,比如您查“张”字,我们可以看到在查部首之后的检字表中“张”的页码是672页,检字表中“张”的上面是“驰”字,但页码却 是63页,“张”的下面是“弩”字,页面是390页。很显然,这些字并不是真正的分别位于“张”字的上下方,现在您看到的连续的“驰、张、弩”三字实际上 就是他们在非聚集索引中的排序,是字典正文中的字在非聚集索引中的映射。我们可以通过这种方式来找到您所需要的字,但它需要两个过程,先找到目录中的结 果,然后再翻到您所需要的页码。
我们把这种目录纯粹是目录,正文纯粹是正文的排序方式称为“非聚集索引”。
通过以上例子,我们可以理解到什么是“聚集索引”和“非聚集索引”。
进一步引申一下,我们可以很容易的理解:每个表只能有一个聚集索引,因为目录只能按照一种方法进行排序。
(二)何时使用聚集索引或非聚集索引
下面的表总结了何时使用聚集索引或非聚集索引(很重要)。
| 动作描述 | 使用聚集索引 | 使用非聚集索引 |
| 列经常被分组排序 | y | y |
| 返回某范围内的数据 | y | n |
| 一个或极少不同值 | n | n |
| 小数目的不同值 | y | n |
| 大数目的不同值 | n | y |
| 频繁更新的列 | n | y |
| 外键列 | y | y |
| 主键列 | y | y |
| 频繁修改索引列 | n | y |
事实上,我们可以通过前面聚集索引和非聚集索引的定义的例子来理解上表。如:返回某范围内的数据一项。比如您的某个表有一个时间列,恰好您把聚合索 引建立在了该列,这时您查询2004年1月1日至2004年10月1日之间的全部数据时,这个速度就将是很快的,因为您的这本字典正文是按日期进行排序 的,聚类索引只需要找到要检索的所有数据中的开头和结尾数据即可;而不像非聚集索引,必须先查到目录中查到每一项数据对应的页码,然后再根据页码查到具体 内容。
(三)结合实际,谈索引使用的误区
理论的目的是应用。虽然我们刚才列出了何时应使用聚集索引或非聚集索引,但在实践中以上规则却很容易被忽视或不能根据实际情况进行综合分析。下面我们将根据在实践中遇到的实际问题来谈一下索引使用的误区,以便于大家掌握索引建立的方法。
1、主键就是聚集索引
这种想法笔者认为是极端错误的,是对聚集索引的一种浪费。虽然SQL SERVER默认是在主键上建立聚集索引的。
通常,我们会在每个表中都建立一个ID列,以区分每条数据,并且这个ID列是自动增大的,步长一般为1。我们的这个办公自动化的实例中的列Gid就 是如此。此时,如果我们将这个列设为主键,SQL SERVER会将此列默认为聚集索引。这样做有好处,就是可以让您的数据在数据库中按照ID进行物理排序,但笔者认为这样做意义不大。
显而易见,聚集索引的优势是很明显的,而每个表中只能有一个聚集索引的规则,这使得聚集索引变得更加珍贵。
从我们前面谈到的聚集索引的定义我们可以看出,使用聚集索引的最大好处就是能够根据查询要求,迅速缩小查询范围,避免全表扫描。在实际应用中,因为 ID号是自动生成的,我们并不知道每条记录的ID号,所以我们很难在实践中用ID号来进行查询。这就使让ID号这个主键作为聚集索引成为一种资源浪费。其 次,让每个ID号都不同的字段作为聚集索引也不符合“大数目的不同值情况下不应建立聚合索引”规则;当然,这种情况只是针对用户经常修改记录内容,特别是 索引项的时候会负作用,但对于查询速度并没有影响。
在办公自动化系统中,无论是系统首页显示的需要用户签收的文件、会议还是用户进行文件查询等任何情况下进行数据查询都离不开字段的是“日期”还有用户本身的“用户名”。
通常,办公自动化的首页会显示每个用户尚未签收的文件或会议。虽然我们的where语句可以仅仅限制当前用户尚未签收的情况,但如果您的系统已建立 了很长时间,并且数据量很大,那么,每次每个用户打开首页的时候都进行一次全表扫描,这样做意义是不大的,绝大多数的用户1个月前的文件都已经浏览过了, 这样做只能徒增数据库的开销而已。事实上,我们完全可以让用户打开系统首页时,数据库仅仅查询这个用户近3个月来未阅览的文件,通过“日期”这个字段来限 制表扫描,提高查询速度。如果您的办公自动化系统已经建立的2年,那么您的首页显示速度理论上将是原来速度8倍,甚至更快。
在这里之所以提到“理论上”三字,是因为如果您的聚集索引还是盲目地建在ID这个主键上时,您的查询速度是没有这么高的,即使您在“日期”这个字段 上建立的索引(非聚合索引)。下面我们就来看一下在1000万条数据量的情况下各种查询的速度表现(3个月内的数据为25万条):
(1)仅在主键上建立聚集索引,并且不划分时间段:
Select gid,fariqi,neibuyonghu,title from tgongwen
用时:128470毫秒(即:128秒)
(2)在主键上建立聚集索引,在fariq上建立非聚集索引:
select gid,fariqi,neibuyonghu,title from Tgongwen
where fariqi> dateadd(day,-90,getdate())
用时:53763毫秒(54秒)
(3)将聚合索引建立在日期列(fariqi)上:
select gid,fariqi,neibuyonghu,title from Tgongwen
where fariqi> dateadd(day,-90,getdate())
用时:2423毫秒(2秒)
虽然每条语句提取出来的都是25万条数据,各种情况的差异却是巨大的,特别是将聚集索引建立在日期列时的差异。事实上,如果您的数据库真的有 1000万容量的话,把主键建立在ID列上,就像以上的第1、2种情况,在网页上的表现就是超时,根本就无法显示。这也是我摒弃ID列作为聚集索引的一个 最重要的因素。
得出以上速度的方法是:在各个select语句前加:declare @d datetime
set @d=getdate()
并在select语句后加:
select [语句执行花费时间(毫秒)]=datediff(ms,@d,getdate())
2、只要建立索引就能显著提高查询速度
事实上,我们可以发现上面的例子中,第2、3条语句完全相同,且建立索引的字段也相同;不同的仅是前者在fariqi字段上建立的是非聚合索引,后者在此字段上建立的是聚合索引,但查询速度却有着天壤之别。所以,并非是在任何字段上简单地建立索引就能提高查询速度。
从建表的语句中,我们可以看到这个有着1000万数据的表中fariqi字段有5003个不同记录。在此字段上建立聚合索引是再合适不过了。在现实 中,我们每天都会发几个文件,这几个文件的发文日期就相同,这完全符合建立聚集索引要求的:“既不能绝大多数都相同,又不能只有极少数相同”的规则。由此 看来,我们建立“适当”的聚合索引对于我们提高查询速度是非常重要的。
3、把所有需要提高查询速度的字段都加进聚集索引,以提高查询速度
上面已经谈到:在进行数据查询时都离不开字段的是“日期”还有用户本身的“用户名”。既然这两个字段都是如此的重要,我们可以把他们合并起来,建立一个复合索引(compound index)。
很多人认为只要把任何字段加进聚集索引,就能提高查询速度,也有人感到迷惑:如果把复合的聚集索引字段分开查询,那么查询速度会减慢吗?带着这个问 题,我们来看一下以下的查询速度(结果集都是25万条数据):(日期列fariqi首先排在复合聚集索引的起始列,用户名neibuyonghu排在后 列)
(1)select gid,fariqi,neibuyonghu,title from Tgongwen where fariqi>'2004-5-5'
查询速度:2513毫秒
(2)select gid,fariqi,neibuyonghu,title from Tgongwen where fariqi>'2004-5-5' and neibuyonghu='办公室'
查询速度:2516毫秒
(3)select gid,fariqi,neibuyonghu,title from Tgongwen where neibuyonghu='办公室'
查询速度:60280毫秒
从以上试验中,我们可以看到如果仅用聚集索引的起始列作为查询条件和同时用到复合聚集索引的全部列的查询速度是几乎一样的,甚至比用上全部的复合索 引列还要略快(在查询结果集数目一样的情况下);而如果仅用复合聚集索引的非起始列作为查询条件的话,这个索引是不起任何作用的。当然,语句1、2的查询 速度一样是因为查询的条目数一样,如果复合索引的所有列都用上,而且查询结果少的话,这样就会形成“索引覆盖”,因而性能可以达到最优。同时,请记住:无 论您是否经常使用聚合索引的其他列,但其前导列一定要是使用最频繁的列。
(四)其他书上没有的索引使用经验总结
1、用聚合索引比用不是聚合索引的主键速度快
下面是实例语句:(都是提取25万条数据)
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi='2004-9-16'
使用时间:3326毫秒
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where gid<=250000
使用时间:4470毫秒
这里,用聚合索引比用不是聚合索引的主键速度快了近1/4。
2、用聚合索引比用一般的主键作order by时速度快,特别是在小数据量情况下
select gid,fariqi,neibuyonghu,reader,title from Tgongwen order by fariqi
用时:12936
select gid,fariqi,neibuyonghu,reader,title from Tgongwen order by gid
用时:18843
这里,用聚合索引比用一般的主键作order by时,速度快了3/10。事实上,如果数据量很小的话,用聚集索引作为排序列要比使用非聚集索引速度快得明显的多;而数据量如果很大的话,如10万以上,则二者的速度差别不明显。
3、使用聚合索引内的时间段,搜索时间会按数据占整个数据表的百分比成比例减少,而无论聚合索引使用了多少个
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi>'2004-1-1'
用时:6343毫秒(提取100万条)
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi>'2004-6-6'
用时:3170毫秒(提取50万条)
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi='2004-9-16'
用时:3326毫秒(和上句的结果一模一样。如果采集的数量一样,那么用大于号和等于号是一样的)
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi>'2004-1-1' and fariqi<'2004-6-6'
用时:3280毫秒
4 、日期列不会因为有分秒的输入而减慢查询速度
下面的例子中,共有100万条数据,2004年1月1日以后的数据有50万条,但只有两个不同的日期,日期精确到日;之前有数据50万条,有5000个不同的日期,日期精确到秒。
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi>'2004-1-1' order by fariqi
用时:6390毫秒
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi<'2004-1-1' order by fariqi
用时:6453毫秒
(五)其他注意事项
“水可载舟,亦可覆舟”,索引也一样。索引有助于提高检索性能,但过多或不当的索引也会导致系统低效。因为用户在表中每加进一个索引,数据库就要做更多的工作。过多的索引甚至会导致索引碎片。
所以说,我们要建立一个“适当”的索引体系,特别是对聚合索引的创建,更应精益求精,以使您的数据库能得到高性能的发挥。
当然,在实践中,作为一个尽职的数据库管理员,您还要多测试一些方案,找出哪种方案效率最高、最为有效。
二、改善SQL语句
很多人不知道SQL语句在SQL SERVER中是如何执行的,他们担心自己所写的SQL语句会被SQL SERVER误解。比如:
select * from table1 where name='zhangsan' and tID > 10000
和执行:
select * from table1 where tID > 10000 and name='zhangsan'
一些人不知道以上两条语句的执行效率是否一样,因为如果简单的从语句先后上看,这两个语句的确是不一样,如果tID是一个聚合索引,那么后一句仅仅 从表的10000条以后的记录中查找就行了;而前一句则要先从全表中查找看有几个name='zhangsan'的,而后再根据限制条件条件tID& amp; gt;10000来提出查询结果。
事实上,这样的担心是不必要的。SQL SERVER中有一个“查询分析优化器”,它可以计算出where子句中的搜索条件并确定哪个索引能缩小表扫描的搜索空间,也就是说,它能实现自动优化。
虽然查询优化器可以根据where子句自动的进行查询优化,但大家仍然有必要了解一下“查询优化器”的工作原理,如非这样,有时查询优化器就会不按照您的本意进行快速查询。
在查询分析阶段,查询优化器查看查询的每个阶段并决定限制需要扫描的数据量是否有用。如果一个阶段可以被用作一个扫描参数(SARG),那么就称之为可优化的,并且可以利用索引快速获得所需数据。
SARG的定义:用于限制搜索的一个操作,因为它通常是指一个特定的匹配,一个值得范围内的匹配或者两个以上条件的AND连接。形式如下:
列名 操作符 <常数 或 变量>
或
<常数 或 变量> 操作符列名
列名可以出现在操作符的一边,而常数或变量出现在操作符的另一边。如:
Name=’张三’
价格>5000
5000<价格
Name=’张三’ and 价格>5000
如果一个表达式不能满足SARG的形式,那它就无法限制搜索的范围了,也就是SQL SERVER必须对每一行都判断它是否满足WHERE子句中的所有条件。所以一个索引对于不满足SARG形式的表达式来说是无用的。
介绍完SARG后,我们来总结一下使用SARG以及在实践中遇到的和某些资料上结论不同的经验:
1、Like语句是否属于SARG取决于所使用的通配符的类型
如:name like ‘张%’ ,这就属于SARG
而:name like ‘%张’ ,就不属于SARG。
原因是通配符%在字符串的开通使得索引无法使用。
2、or 会引起全表扫描
Name=’张三’ and 价格>5000 符号SARG,而:Name=’张三’ or 价格>5000 则不符合SARG。使用or会引起全表扫描。
3、非操作符、函数引起的不满足SARG形式的语句
不满足SARG形式的语句最典型的情况就是包括非操作符的语句,如:NOT、!=、<>、!<、!>、NOT EXISTS、NOT IN、NOT LIKE等,另外还有函数。下面就是几个不满足SARG形式的例子:
ABS(价格)<5000
Name like ‘%三’
有些表达式,如:
WHERE 价格*2>5000
SQL SERVER也会认为是SARG,SQL SERVER会将此式转化为:
WHERE 价格>2500/2
但我们不推荐这样使用,因为有时SQL SERVER不能保证这种转化与原始表达式是完全等价的。
4、IN 的作用相当与OR
语句:
Select * from table1 where tid in (2,3)
和
Select * from table1 where tid=2 or tid=3
是一样的,都会引起全表扫描,如果tid上有索引,其索引也会失效。
5、尽量少用NOT
6、exists 和 in 的执行效率是一样的
很多资料上都显示说,exists要比in的执行效率要高,同时应尽可能的用not exists来代替not in。但事实上,我试验了一下,发现二者无论是前面带不带not,二者之间的执行效率都是一样的。因为涉及子查询,我们试验这次用SQL SERVER自带的pubs数据库。运行前我们可以把SQL SERVER的statistics I/O状态打开。
(1)select title,price from titles where title_id in (select title_id from sales where qty>30)
该句的执行结果为:
表 'sales'。扫描计数 18,逻辑读 56 次,物理读 0 次,预读 0 次。
表 'titles'。扫描计数 1,逻辑读 2 次,物理读 0 次,预读 0 次。
(2)select title,price from titles where exists (select * from sales where sales.title_id=titles.title_id and qty>30)
第二句的执行结果为:
表 'sales'。扫描计数 18,逻辑读 56 次,物理读 0 次,预读 0 次。
表 'titles'。扫描计数 1,逻辑读 2 次,物理读 0 次,预读 0 次。
我们从此可以看到用exists和用in的执行效率是一样的。
7、用函数charindex()和前面加通配符%的LIKE执行效率一样
前面,我们谈到,如果在LIKE前面加上通配符%,那么将会引起全表扫描,所以其执行效率是低下的。但有的资料介绍说,用函数charindex()来代替LIKE速度会有大的提升,经我试验,发现这种说明也是错误的:
select gid,title,fariqi,reader from tgongwen where charindex('刑侦支队',reader)>0 and fariqi>'2004-5-5'
用时:7秒,另外:扫描计数 4,逻辑读 7155 次,物理读 0 次,预读 0 次。
select gid,title,fariqi,reader from tgongwen where reader like '%' + '刑侦支队' + '%' and fariqi>'2004-5-5'
用时:7秒,另外:扫描计数 4,逻辑读 7155 次,物理读 0 次,预读 0 次。
8、union并不绝对比or的执行效率高
我们前面已经谈到了在where子句中使用or会引起全表扫描,一般的,我所见过的资料都是推荐这里用union来代替or。事实证明,这种说法对于大部分都是适用的。
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi='2004-9-16' or gid>9990000
用时:68秒。扫描计数 1,逻辑读 404008 次,物理读 283 次,预读 392163 次。
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi='2004-9-16'
union
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where gid>9990000
用时:9秒。扫描计数 8,逻辑读 67489 次,物理读 216 次,预读 7499 次。
看来,用union在通常情况下比用or的效率要高的多。
但经过试验,笔者发现如果or两边的查询列是一样的话,那么用union则反倒和用or的执行速度差很多,虽然这里union扫描的是索引,而or扫描的是全表。
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi='2004-9-16' or fariqi='2004-2-5'
用时:6423毫秒。扫描计数 2,逻辑读 14726 次,物理读 1 次,预读 7176 次。
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi='2004-9-16'
union
select gid,fariqi,neibuyonghu,reader,title from Tgongwen where fariqi='2004-2-5'
用时:11640毫秒。扫描计数 8,逻辑读 14806 次,物理读 108 次,预读 1144 次。
9、字段提取要按照“需多少、提多少”的原则,避免“select *”
我们来做一个试验:
select top 10000 gid,fariqi,reader,title from tgongwen order by gid desc
用时:4673毫秒
select top 10000 gid,fariqi,title from tgongwen order by gid desc
用时:1376毫秒
select top 10000 gid,fariqi from tgongwen order by gid desc
用时:80毫秒
由此看来,我们每少提取一个字段,数据的提取速度就会有相应的提升。提升的速度还要看您舍弃的字段的大小来判断。
10、count(*)不比count(字段)慢
某些资料上说:用*会统计所有列,显然要比一个世界的列名效率低。这种说法其实是没有根据的。我们来看:
select count(*) from Tgongwen
用时:1500毫秒
select count(gid) from Tgongwen
用时:1483毫秒
select count(fariqi) from Tgongwen
用时:3140毫秒
select count(title) from Tgongwen
用时:52050毫秒
从以上可以看出,如果用count(*)和用count(主键)的速度是相当的,而count(*)却比其他任何除主键以外的字段汇总速度要快,而 且字段越长,汇总的速度就越慢。我想,如果用count(*), SQL SERVER可能会自动查找最小字段来汇总的。当然,如果您直接写count(主键)将会来的更直接些。
11、order by按聚集索引列排序效率最高
我们来看:(gid是主键,fariqi是聚合索引列)
select top 10000 gid,fariqi,reader,title from tgongwen
用时:196 毫秒。 扫描计数 1,逻辑读 289 次,物理读 1 次,预读 1527 次。
select top 10000 gid,fariqi,reader,title from tgongwen order by gid asc
用时:4720毫秒。 扫描计数 1,逻辑读 41956 次,物理读 0 次,预读 1287 次。
select top 10000 gid,fariqi,reader,title from tgongwen order by gid desc
用时:4736毫秒。 扫描计数 1,逻辑读 55350 次,物理读 10 次,预读 775 次。
select top 10000 gid,fariqi,reader,title from tgongwen order by fariqi asc
用时:173毫秒。 扫描计数 1,逻辑读 290 次,物理读 0 次,预读 0 次。
select top 10000 gid,fariqi,reader,title from tgongwen order by fariqi desc
用时:156毫秒。 扫描计数 1,逻辑读 289 次,物理读 0 次,预读 0 次。
从以上我们可以看出,不排序的速度以及逻辑读次数都是和“order by 聚集索引列” 的速度是相当的,但这些都比“order by 非聚集索引列”的查询速度是快得多的。
同时,按照某个字段进行排序的时候,无论是正序还是倒序,速度是基本相当的。
12、高效的TOP
事实上,在查询和提取超大容量的数据集时,影响数据库响应时间的最大因素不是数据查找,而是物理的I/0操作。如:
select top 10 * from (
select top 10000 gid,fariqi,title from tgongwen
where neibuyonghu='办公室'
order by gid desc) as a
order by gid asc
这条语句,从理论上讲,整条语句的执行时间应该比子句的执行时间长,但事实相反。因为,子句执行后返回的是10000条记录,而整条语句仅返回10 条语句,所以影响数据库响应时间最大的因素是物理I/O操作。而限制物理I/O操作此处的最有效方法之一就是使用TOP关键词了。TOP关键词是SQL SERVER中经过系统优化过的一个用来提取前几条或前几个百分比数据的词。经笔者在实践中的应用,发现TOP确实很好用,效率也很高。但这个词在另外一 个大型数据库ORACLE中却没有,这不能说不是一个遗憾,虽然在ORACLE中可以用其他方法(如:rownumber)来解决。在以后的关于“实现千 万级数据的分页显示存储过程”的讨论中,我们就将用到TOP这个关键词。
到此为止,我们上面讨论了如何实现从大容量的数据库中快速地查询出您所需要的数据方法。当然,我们介绍的这些方法都是“软”方法,在实践中,我们还要考虑各种“硬”因素,如:网络性能、服务器的性能、操作系统的性能,甚至网卡、交换机等。
三、实现小数据量和海量数据的通用分页显示存储过程
建立一个web 应用,分页浏览功能必不可少。这个问题是数据库处理中十分常见的问题。经典的数据分页方法是:ADO 纪录集分页法,也就是利用ADO自带的分页功能(利用游标)来实现分页。但这种分页方法仅适用于较小数据量的情形,因为游标本身有缺点:游标是存放在内存 中,很费内存。游标一建立,就将相关的记录锁住,直到取消游标。游标提供了对特定集合中逐行扫描的手段,一般使用游标来逐行遍历数据,根据取出数据条件的 不同进行不同的操作。而对于多表和大表中定义的游标(大的数据集合)循环很容易使程序进入一个漫长的等待甚至死机。
更重要的是,对于非常大的数据模型而言,分页检索时,如果按照传统的每次都加载整个数据源的方法是非常浪费资源的。现在流行的分页方法一般是检索页面大小的块区的数据,而非检索所有的数据,然后单步执行当前行。
最早较好地实现这种根据页面大小和页码来提取数据的方法大概就是“俄罗斯存储过程”。这个存储过程用了游标,由于游标的局限性,所以这个方法并没有得到大家的普遍认可。
后来,网上有人改造了此存储过程,下面的存储过程就是结合我们的办公自动化实例写的分页存储过程:
CREATE procedure pagination1
(@pagesize int, --页面大小,如每页存储20条记录
@pageindex int --当前页码
)
as
set nocount on
begin
declare @indextable table(id int identity(1,1),nid int) --定义表变量
declare @PageLowerBound int --定义此页的底码
declare @PageUpperBound int --定义此页的顶码
set @PageLowerBound=(@pageindex-1)*@pagesize
set @PageUpperBound=@PageLowerBound+@pagesize
set rowcount @PageUpperBound
insert into @indextable(nid) select gid from TGongwen where fariqi >dateadd(day,-365,getdate()) order by fariqi desc
select O.gid,O.mid,O.title,O.fadanwei,O.fariqi from TGongwen O,@indextable t where O.gid=t.nid
and t.id>@PageLowerBound and t.id<=@PageUpperBound order by t.id
end
set nocount off
以上存储过程运用了SQL SERVER的最新技术――表变量。应该说这个存储过程也是一个非常优秀的分页存储过程。当然,在这个过程中,您也可以把其中的表变量写成临时 表:CREATE TABLE #Temp。但很明显,在SQL SERVER中,用临时表是没有用表变量快的。所以笔者刚开始使用这个存储过程时,感觉非常的不错,速度也比原来的ADO的好。但后来,我又发现了比此方 法更好的方法。
笔者曾在网上看到了一篇小短文《从数据表中取出第n条到第m条的记录的方法》,全文如下:
从publish 表中取出第 n 条到第 m 条的记录:
SELECT TOP m-n+1 *
FROM publish
WHERE (id NOT IN
(SELECT TOP n-1 id
FROM publish))
id 为publish 表的关键字
我当时看到这篇文章的时候,真的是精神为之一振,觉得思路非常得好。等到后来,我在作办公自动化系统(ASP.NET+ C#+SQL SERVER)的时候,忽然想起了这篇文章,我想如果把这个语句改造一下,这就可能是一个非常好的分页存储过程。于是我就满网上找这篇文章,没想到,文章 还没找到,却找到了一篇根据此语句写的一个分页存储过程,这个存储过程也是目前较为流行的一种分页存储过程,我很后悔没有争先把这段文字改造成存储过程:
CREATE PROCEDURE pagination2
(
@SQL nVARCHAR(4000), --不带排序语句的SQL语句
@Page int, --页码
@RecsPerPage int, --每页容纳的记录数
@ID VARCHAR(255), --需要排序的不重复的ID号
@Sort VARCHAR(255) --排序字段及规则
)
AS
DECLARE @Str nVARCHAR(4000)
SET @Str='SELECT TOP '+CAST(@RecsPerPage AS VARCHAR(20))+' * FROM ('+@SQL+') T WHERE T.'+@ID+'NOT IN
(SELECT TOP '+CAST((@RecsPerPage*(@Page-1)) AS VARCHAR(20))+' '+@ID+' FROM ('+@SQL+') T9 ORDER BY '+@Sort+') ORDER BY '+@Sort
PRINT @Str
EXEC sp_ExecuteSql @Str
GO
其实,以上语句可以简化为:
SELECT TOP 页大小 *
FROM Table1
WHERE (ID NOT IN
(SELECT TOP 页大小*页数 id
FROM 表
ORDER BY id))
ORDER BY ID
但这个存储过程有一个致命的缺点,就是它含有NOT IN字样。虽然我可以把它改造为:
SELECT TOP 页大小 *
FROM Table1
WHERE not exists
(select * from (select top (页大小*页数) * from table1 order by id) b where b.id=a.id )
order by id
即,用not exists来代替not in,但我们前面已经谈过了,二者的执行效率实际上是没有区别的。
既便如此,用TOP 结合NOT IN的这个方法还是比用游标要来得快一些。
虽然用not exists并不能挽救上个存储过程的效率,但使用SQL SERVER中的TOP关键字却是一个非常明智的选择。因为分页优化的最终目的就是避免产生过大的记录集,而我们在前面也已经提到了TOP的优势,通过TOP 即可实现对数据量的控制。
在分页算法中,影响我们查询速度的关键因素有两点:TOP和NOT IN。TOP可以提高我们的查询速度,而NOT IN会减慢我们的查询速度,所以要提高我们整个分页算法的速度,就要彻底改造NOT IN,同其他方法来替代它。
我们知道,几乎任何字段,我们都可以通过max(字段)或min(字段)来提取某个字段中的最大或最小值,所以如果这个字段不重复,那么就可以利用 这些不重复的字段的max或min作为分水岭,使其成为分页算法中分开每页的参照物。在这里,我们可以用操作符“>”或“<”号来完成这个使 命,使查询语句符合SARG形式。如:
Select top 10 * from table1 where id>200
于是就有了如下分页方案:
select top 页大小 *
from table1
where id>
(select max (id) from
(select top ((页码-1)*页大小) id from table1 order by id) as T
)
order by id
在选择即不重复值,又容易分辨大小的列时,我们通常会选择主键。下表列出了笔者用有着1000万数据的办公自动化系统中的表,在以GID(GID是 主键,但并不是聚集索引。)为排序列、提取gid,fariqi,title字段,分别以第1、10、100、500、1000、1万、10万、25万、 50万页为例,测试以上三种分页方案的执行速度:(单位:毫秒)
| 页 码 | 方案1 | 方案2 | 方案3 |
| 1 | 60 | 30 | 76 |
| 10 | 46 | 16 | 63 |
| 100 | 1076 | 720 | 130 |
| 500 | 540 | 12943 | 83 (这一行数据有问题) |
| 1000 | 17110 | 470 | 250 |
| 1万 | 24796 | 4500 | 140 |
| 10万 | 38326 | 42283 | 1553 |
| 25万 | 28140 | 128720 | 2330 |
| 50万 | 121686 | 127846 | 7168 |
从上表中,我们可以看出,三种存储过程在执行100页以下的分页命令时,都是可以信任的,速度都很好。但第一种方案在执行分页1000页以上后,速度就降了下来。第二种方案大约是在执行分页1万页以上后速度开始降了下来。而第三种方案却始终没有大的降势,后劲仍然很足。
在确定了第三种分页方案后,我们可以据此写一个存储过程。大家知道SQL SERVER的存储过程是事先编译好的SQL语句,它的执行效率要比通过WEB页面传来的SQL语句的执行效率要高。下面的存储过程不仅含有分页方案,还 会根据页面传来的参数来确定是否进行数据总数统计。
-- 获取指定页的数据
CREATE PROCEDURE pagination3
@tblName varchar(255), -- 表名
@strGetFields varchar(1000) = '*', -- 需要返回的列
@fldName varchar(255)='', -- 排序的字段名
@PageSize int = 10, -- 页尺寸
@PageIndex int = 1, -- 页码
@doCount bit = 0, -- 返回记录总数, 非 0 值则返回
@OrderType bit = 0, -- 设置排序类型, 非 0 值则降序
@strWhere varchar(1500) = '' -- 查询条件 (注意: 不要加 where)
AS
declare @strSQL varchar(5000) -- 主语句
declare @strTmp varchar(110) -- 临时变量
declare @strOrder varchar(400) -- 排序类型
if @doCount != 0
begin
if @strWhere !=''
set @strSQL = "select count(*) as Total from [" + @tblName + "] where "+@strWhere
else
set @strSQL = "select count(*) as Total from [" + @tblName + "]"
end
--以上代码的意思是如果@doCount传递过来的不是0,就执行总数统计。以下的所有代码都是@doCount为0的情况
else
begin
if @OrderType != 0
begin
set @strTmp = "<(select min"
set @strOrder = " order by [" + @fldName +"] desc"
--如果@OrderType不是0,就执行降序,这句很重要!
end
else
begin
set @strTmp = ">(select max"
set @strOrder = " order by [" + @fldName +"] asc"
end
if @PageIndex = 1
begin
if @strWhere != ''
set @strSQL = "select top " + str(@PageSize) +" "+@strGetFields+ " from [" + @tblName + "] where " + @strWhere + " " + @strOrder
else
set @strSQL = "select top " + str(@PageSize) +" "+@strGetFields+ " from ["+ @tblName + "] "+ @strOrder
--如果是第一页就执行以上代码,这样会加快执行速度
end
else
begin
--以下代码赋予了@strSQL以真正执行的SQL代码
set @strSQL = "select top " + str(@PageSize) +" "+@strGetFields+ " from ["
+ @tblName + "] where [" + @fldName + "]" + @strTmp + "(["+ @fldName + "]) from (select top " + str((@PageIndex-1)*@PageSize) + " ["+ @fldName + "] from [" + @tblName + "]" + @strOrder + ") as tblTmp)"+ @strOrder
if @strWhere != ''
set @strSQL = "select top " + str(@PageSize) +" "+@strGetFields+ " from ["
+ @tblName + "] where [" + @fldName + "]" + @strTmp + "(["
+ @fldName + "]) from (select top " + str((@PageIndex-1)*@PageSize) + " ["
+ @fldName + "] from [" + @tblName + "] where " + @strWhere + " "
+ @strOrder + ") as tblTmp) and " + @strWhere + " " + @strOrder
end
end
exec (@strSQL)
GO
上面的这个存储过程是一个通用的存储过程,其注释已写在其中了。
在大数据量的情况下,特别是在查询最后几页的时候,查询时间一般不会超过9秒;而用其他存储过程,在实践中就会导致超时,所以这个存储过程非常适用于大容量数据库的查询。
笔者希望能够通过对以上存储过程的解析,能给大家带来一定的启示,并给工作带来一定的效率提升,同时希望同行提出更优秀的实时数据分页算法。
四、聚集索引的重要性和如何选择聚集索引
在上一节的标题中,笔者写的是:实现小数据量和海量数据的通用分页显示存储过程。这是因为在将本存储过程应用于“办公自动化”系统的实践中时,笔者发现这第三种存储过程在小数据量的情况下,有如下现象:
1、分页速度一般维持在1秒和3秒之间。
2、在查询最后一页时,速度一般为5秒至8秒,哪怕分页总数只有3页或30万页。
虽然在超大容量情况下,这个分页的实现过程是很快的,但在分前几页时,这个1-3秒的速度比起第一种甚至没有经过优化的分页方法速度还要慢,借用户的话说就是“还没有ACCESS数据库速度快”,这个认识足以导致用户放弃使用您开发的系统。
笔者就此分析了一下,原来产生这种现象的症结是如此的简单,但又如此的重要:排序的字段不是聚集索引!
本篇文章的题目是:“查询优化及分页算法方案”。笔者只所以把“查询优化”和“分页算法”这两个联系不是很大的论题放在一起,就是因为二者都需要一个非常重要的东西――聚集索引。
在前面的讨论中我们已经提到了,聚集索引有两个最大的优势:
1、以最快的速度缩小查询范围。
2、以最快的速度进行字段排序。
第1条多用在查询优化时,而第2条多用在进行分页时的数据排序。
而聚集索引在每个表内又只能建立一个,这使得聚集索引显得更加的重要。聚集索引的挑选可以说是实现“查询优化”和“高效分页”的最关键因素。
但要既使聚集索引列既符合查询列的需要,又符合排序列的需要,这通常是一个矛盾。
笔者前面“索引”的讨论中,将fariqi,即用户发文日期作为了聚集索引的起始列,日期的精确度为“日”。这种作法的优点,前面已经提到了,在进行划时间段的快速查询中,比用ID主键列有很大的优势。
但在分页时,由于这个聚集索引列存在着重复记录,所以无法使用max或min来最为分页的参照物,进而无法实现更为高效的排序。而如果将ID主键列作为聚集索引,那么聚集索引除了用以排序之外,没有任何用处,实际上是浪费了聚集索引这个宝贵的资源。
为解决这个矛盾,笔者后来又添加了一个日期列,其默认值为getdate()。用户在写入记录时,这个列自动写入当时的时间,时间精确到毫秒。即使这样,为了避免可能性很小的重合,还要在此列上创建UNIQUE约束。将此日期列作为聚集索引列。
有了这个时间型聚集索引列之后,用户就既可以用这个列查找用户在插入数据时的某个时间段的查询,又可以作为唯一列来实现max或min,成为分页算法的参照物。
经过这样的优化,笔者发现,无论是大数据量的情况下还是小数据量的情况下,分页速度一般都是几十毫秒,甚至0毫秒。而用日期段缩小范围的查询速度比原来也没有任何迟钝。
聚集索引是如此的重要和珍贵,所以笔者总结了一下,一定要将聚集索引建立在:
1、您最频繁使用的、用以缩小查询范围的字段上;
2、您最频繁使用的、需要排序的字段上。
结束语:
本篇文章汇集了笔者近段在使用数据库方面的心得,是在做“办公自动化”系统时实践经验的积累。希望这篇文章不仅能够给大家的工作带来一定的帮助,也 希望能让大家能够体会到分析问题的方法;最重要的是,希望这篇文章能够抛砖引玉,掀起大家的学习和讨论的兴趣,以共同促进,共同为公安科技强警事业和金盾 工程做出自己最大的努力。
最后需要说明的是,在试验中,我发现用户在进行大数据量查询的时候,对数据库速度影响最大的不是内存大小,而是CPU。在我的P4 2.4机器上试验的时候,查看“资源管理器”,CPU经常出现持续到100%的现象,而内存用量却并没有改变或者说没有大的改变。即使在我们的HP ML 350 G3服务器上试验时,CPU峰值也能达到90%,一般持续在70%左右。
本文的试验数据都是来自我们的HP ML 350服务器。服务器配置:双Inter Xeon 超线程 CPU 2.4G,内存1G,操作系统Windows Server 2003 Enterprise Edition,数据库SQL Server 2000 SP3
Continue reading 海量数据查询优化!
in html5 on html5, javascript web 前端
noVNC是个VNC客户端,采用HTML 5 WebSockets、Canvas和JavaScript实现。近日,InfoQ有幸采访到了Joel Martin以了解noVNC及其在HTML 5应用开发上的经验:
InfoQ:Joel,能否谈谈noVNC的整体架构,各个组件是如何搭配到一起的?
Joel:noVNC的架构主要由以下6个组件构成:
InfoQ:在开发HTML5应用时遇到的挑战主要有哪些?开发者需要提防哪些陷阱呢?
Joel:主要的挑战在于对那些缺乏HTML5特性以及只支持部分HTML5特性、甚至连部分特性都支持不好的 浏览器提供回退支持。比如说,虽然Chrome 5和Safari 5都提供了本地的WebSockets支持,但当前版本的Firefox和Opera则不支持。一些老版本的浏览器也没有提供canvas像素操纵 API(更糟的是,有的浏览器虽然提供了支持,但一使用Arora 0.5就崩溃了)。已发布的各个版本的Internet Explorer都没有内置WebSockets,甚至连最基本的内置canvas支持都没有(IE 9 Preview开始提供canvas支持)。另一个挑战在于跨越多个浏览器的性能优化问题。每个浏览器都有不同的性能特质,在同一浏览器的不同版本中这一 点也不尽相同(甚至同一个浏览器的不同操作系统版本也不一样)。只有很少的地方需要使用到浏览器检测技术,但对于性能优化问题,我觉得浏览器检测技术是必 不可少的。
InfoQ:你都使用了哪些工具?目前的开发工具足以承担起构建HTML5应用的重任么?你希望今后能出来哪些新工具呢?
Joel:我的开发环境非常精简,使用vim(加上很多扩展)在Linux上编写代码。频繁使用firefox上的firebug和Chrome中内置的开发者工具进行调试与分析。我还使用了Crockford的JSLint以保持JavaScript代码的整洁性。
我希望firebug与Chrome中的分析工具能给出比函数级别粒度更细的反馈信息,能告诉我们哪部分代码对垃圾收集产生了重要影响。现在noVNC代码还在不断优化,垃圾收集器已经成为一个主要的性能瓶颈,我开始深入到其中解决问题了。
我希望出来的新工具是代码分析器(就像JSLint那样),可以扫描Javascript代码基并生成好看的浏览器支持表格。我期望的输出形式是这样的: 上面是代码中所用的特性列表,左边则是主要的浏览器与版本号。接下来,每个单元格就会报告代码使用特性的方式是否为给定的浏览器/版本所支持。虽说这么做 并不会导致不同浏览器上代码测试的工作量,但毫无疑问,它有助于我们在开发过程中了解是否已经偏离了轨道。在理想情况下,扫描器还应该检测出 Javascript是否针对某个特性使用了恰当的检测/问题解决办法。
InfoQ:对于目前的规范与实现来说,要克服的局限性主要有哪些呢?
Joel:值得庆幸的是规范做的很棒。
RFB(VNC)协议的文档在这里http://tigervnc.org/cgi-bin/rfbproto。
这个站点提供了很好的Javascript参考信息(包括哪个浏览器版本支持哪些特性):http://www.hunlock.com/
我发现一个非常棒的站点,里面归纳了哪些浏览器支持哪些特性(涵盖了HTML5等内容),网址是http://caniuse.com/。站点http://quirksmode.org更 是无价之宝(这就是著名的PPK站点,他是知名的JavaScript图书PPK on JavaScript的作者——译者注),详尽列出了哪些浏览器支持哪些API以及如何解决众多的限制。我要克服的最困难的浏览器限制就是缺乏本地的跨浏 览器WebSockets支持。这是最近才出来的标准,还处在变更当中,但很多浏览器都纷纷采用了该标准。目前webkit支持该标准,因此Chrome 5和Safari 5都支持,不久之后iPhone也会支持。firefox 4可能也会加入对其的支持。当然了,Opera也会在不久的将来支持它。最大的问题在于IE 9是否会支持。
如前所述,我使用Flash WebSockets仿真器来支持那些没有本地支持的浏览器。扩展、修复以及解决Flash(ActionScript)代码中的bug是个艰巨的任务。 桥接Javascript和Flash也是个让人头疼的问题。Adobe提供了FABridge(仿真器使用到了),但这个桥太慢、太笨重,难以调试。
听说IE 9将提供完整(速度也很快)的canvas支持后我感到兴奋异常,但我还得解决旧版本IE缺乏本地canvas支持这个局限性,因为IE用的实在是太多 了。现在有两个办法,一个是explorercanvas,另一个是fxcanvas。前者是个JavaScript库,它基于IE的VML支持创建了一 个canvas API;后者则是个canvas的Flash实现,但这两个办法都不是十全十美的。Explorercanvas不支持像素操纵(这是因为VML是矢量而 非光栅),而fxcanvas则提供了一个类似于canvas的API,它存在一些严重的异步处理问题。遗憾的是,相对于其他支持canvas模拟的浏览 器来说,IE 6、7和8中的JavaScript引擎太慢了,这两个办法都没法很好地应用到IE上,现在我只能期望人们使用Chrome Frame了。
InfoQ:关于noVNC项目,未来的计划如何?
Joel:现在,我感觉最兴奋的事情就是能与一些QEMU/KVM开发者们(包括一个Google编码之夏的学生)一起工作来设 计新的VNC编码器,新的编码器针对浏览器渲染进行了大量的优化,这个新的VNC/RFB编码器会以PNG格式传输图像数据。除了极佳的无损图像压缩外 (相对于紧密编码来说),浏览器几乎不需要什么解码工作就能渲染PNG数据流(这一点与紧密压缩大不相同)。
WebSockets 到TCP sockets代理的需求对于noVNC的普及是个障碍,我希望VNC服务器能加入WebSockets支持,现在我的主要精力都放在了 libvncserver(用于构建不同的VNC服务器)和QEMU/KVM上,但还是希望能帮助并鼓励其他的VNC服务器开发者增加对 WebSockets的支持。将WebSockets支持加到其他的VNC客户端用处也很大,因为WebSockets协议设计之初就考虑到支持的方便性 并且可由Web服务器代理(因此会有兼容于HTTP的握手)。这将有助于解决VNC的一个老大难问题:与防火墙的交互。
之所以把这个项目命名为“noVNC”,一个原因是我还希望出现其他的“虚拟网络计算机”协议的实现,比如RDP、NX以及Red Hat的Spice协议。
如果iPhone能增加本地的WebSockets支持(显然Flash的回退已经超出了问题本身),我就会让noVNC运行在iPhone之上。我想增 加的一个非常有用的特性是视角与缩放支持,这对于智能手机来说也非常关键。对于Google来说,如果能在Android上支持noVNC将是一件多么美 妙的事情啊。
Guacamole项目也采取了类似的处理方式,它同样是一个HTML5 VNC查看器,利用了服务器端的代理,它使用Java编写。目前版本的响应速度号称可以达到VNC的水平,只要浏览器支持HTML5 canvas标签就可以使用Guacamole。
感兴趣的读者可以在InfoQ上找到关于HTML5和RIA的更多信息!
查看英文原文:HTML5 Case Study: Building the noVNC Client with WebSockets, Canvas and JavaScript
Continue reading 【转】noVNC html5
Continue reading 打印小册子操作示意图
一、我国金融业的灾难备份现状
人民银行1998年在无锡建立了灾备中心,并于2001年完成全国电子联行系统的灾难备份系统,2005年实现支付系统的无锡灾难备份系统。目前在上海建立了完善的支付系统异地灾难备份中心。四大国有商业银行和银联也已经或正在建灾难备份系统,具体情况见表。
其他商业银行也都在建设信息系统的灾难备份中心。如招商银行信息系统的主运行中心在深圳,异地灾难备份系统在南京;交通银行主运行中心在上海,且建设了同城灾难备份中心,并正在筹建异地灾难备份中心。
二、我国金融信息系统运行及故障分析
我国金融信息系统所涉及的金融业务种类繁多,如果从信息系统本身的可靠性分析,现有信息系统分为如下几种。
1.单机系统运行
该模式运行风险最大、可靠性最差,没有抵御系统故障和突发灾难的能力。一旦系统因任何原因出现故障,业务就要停止,且系统及业务数据无法恢复。
2.单机系统运行,每天做业务数据备份
当系统出现故障时,首先重建或恢复系统,然后恢复昨天以前备份的业务数据。在这种情况下,系统可以恢复,但时间较长;业务数据可以恢复,但会丢失半天或一天的数据。
3.冷备份系统
冷备份系统包括两种情况。一是除运行系统外还安装一套和运行系统一样的备份系统。一旦运行系统出现故障,启动备份系统,将备份的业务数据在备份系统中恢复,用备份系统的应用系统代替原运行系统,保证业务的连续运行。
另一种情况是在运行系统运行时,备份系统也处于运行状态。虽然备份系统中的应用系统不运行,但系统软件都在运行,且运行系统每隔一定时间会把业务数据的增量数据备份到备份系统。一旦运行系统出现故障,直接启动备份系统来代运行系统。
4.双机热备份
双机热备份是安装两套信息系统,一般用磁盘阵列或存储区域网络(SAN)来做业务数据的存储系统。有些系统将数据库也安装在磁盘阵列或SAN上, 并且安装热备份软件。系统和业务数据都不需要在热备份系统上恢复,从故障系统将业务切换到热备份系统只需几分钟时间。双机热备份系统当一套系统有故障而切 换到另一套系统后,数据不会丢失。
尽管双机热备份系统解决了主机系统等出现故障后的业务连续性问题,对于电源、网络故障,特别是自然灾难引起的故障如地震、火灾、水灾、台风飓风等以及战争、恐怖袭击等引起故障都还没有任何解决办法。对于要防止这些故障的信息系统,就要建立灾难备份中心。
5.灾难备份中心
灾难备份中心分为同城灾难备份中心和异地灾难备份中心。如果建立了同城灾难备份中心,当运行信息系统运行时,可以同步将业务数据和相关信息传送到 同城灾难备份中心的备份信息系统中。一旦运行中心因故障不能正常运行时,同城灾难备份中心可以很快接管运行中心的系统继续运行,而且不会丢失业务数据。也 可以用异步备份、每天一次或定期备份的形式,虽然建设成本低,但切换到同城灾难备份中心后,业务数据会有一定丢失。
同城灾难备份用于城市局部地方发生灾难时的应急备份措施。对于地震、水灾、台风、飓风以及战争等灾难,需要进行异地灾难备份。
异地灾难备份中心和运行中心不在一个城市,而且距离要远。一旦运行中心的城市发生灾难,业务可以在异地灾难备份中心继续运行,虽然可能丢失数据,但可以保证业务的不间断连续运行。
三、目前灾难备份的主要技术
一个完整的灾难备份系统主要由数据备份系统、备份数据处理系统、备份通信网络系统和完善的灾难恢复计划所组成。在灾难备份系统建设中,数据备份是关键,如何将数据完整地实时复制到灾难备份中心,是金融单位灾难备份建设中需要重点考虑的问题。
目前,灾难备份技术主要有两种,一是基于磁盘系统的硬件方式灾难备份技术,二是软件方式的灾难备份技术。
1.基于磁盘系统的灾难备份技术
基于磁盘系统的远程数据备份技术是以磁盘系统为基础,利用磁盘控制器提供的功能,采用磁盘镜像技术在物理磁盘卷级上实现两地磁盘机之间数据的复 制。这种方式独立于主机和主机操作系统,不占用主机CPU、主机通道和网络资源,对应用透明,不需要对现有应用系统做任何改动和变化。为保证数据的及时 性、完整性和系统性能之间的平衡,基于磁盘系统的远程数据备份主要有两种工作方式。
同步数据复制模式:来自处理器的更新数据在被写入本地连接的磁盘系统前,通过磁盘镜像技术,将更新数据转发至异地磁盘系统中。只有更新数据在两个 磁盘系统完成写操作后,本地磁盘系统才会向处理器返回写完成指令,确保两地磁盘系统数据的一致性、完整性,无数据丢失。在同步数据复制模式下,应用系统会 因等待写I/O操作完成而被延迟。
异步数据复制模式:来自处理器的更新数据首先被写入本地连接的磁盘系统,并立即向处理器返回一个I/O写完成指示,其后磁盘镜像系统在很短的时间内,将更新数据发送至异地磁盘系统。异步数据复制模式对应用程序性能影响最小,但远程磁盘系统的数据和本地磁盘系统相比有延迟。
磁盘镜像数据复制支持几乎所有的主机平台,能够有效地实现操作系统、程序、数据库和文件系统的复制功能。
2.基于软件方式的灾难备份技术
软件方式的灾难备份技术是操作系统级的灾难备份解决方案,它与操作系统平台相关,但对应用程序透明。它通过通信网络,实现数据在两个不同地点间的实时备份。下面针对不同的系统平台分别介绍软件方式的灾难备份技术。
S/390 平台的软件方式灾难备份技术:异地并行耦合系统(GDPS)是目前IBM S/390平台较为完善的灾难备份技术。GDPS将S/390的并行Sysplex技术与磁盘系统远程数据复制技术(PPRC或XRC)集成在一起,并通 过多系统耦合技术,组成完整的灾难备份与恢复整体解决方案,使客户的生产系统在灾难发生的情况下快速恢复。
AS/400平台的软件方式灾难备份技术:一般利用AS400的数据库日志和目标日志,通过一定的数据备份技术,将更新的日志实时传送到远程异地AS400上,不断更新异地AS400上的数据库和目标,使灾难备份中心可实时拥有一套完整的可供灾难恢复的数据库和应用系统。
目前业界的主要热备份产品不仅具有本地的双机实时热备份和灾难恢复功能,还被广泛用于实现本地或异地一对一、一对多的备份形式,实现多台 AS400的相互数据镜像。其主要技术特点有:备份数据的实时更新,保证数据及时、完整、可用;满足不同距离的灾难备份要求;迅速恢复业务处理系统,保证 业务连续运作;提供灵活快速的备份通信网络系统。
UNIX 平台的软件方式灾难备份技术: 该技术独立于硬件存储设备,利用软件的复制功能特性,提供逻辑卷级和文件系统级的远程数据复制能力。它可通过IP网络将数据及时复制到异地灾难备份中心, 确保用户备份数据的及时性和完整性。如果同时结合相应的灾难恢复软件功能,一旦电脑中心发生灾难,灾备中心的主机可自动(或手动)接管电脑中心主机的运行 并提供服务,确保业务的连续性,把意外灾难造成的损失降至最低。
其主要特点:支持数据在两个地点之间实时镜像,两地点之间距离没有限制; 支持所有数据库和文件类型,对应用程序明; 数据复制基于TCP/IP网络; 只复制实际发生变化的数据;有效地利用网络资源,并使数据复制通信量降至最低水平; 无论是同步模式还是异步模式,都能确保备份数据的完整性; 当灾难发生时,在备份地点可自动恢复应用。
3.其他灾难备份技术解决方案
对于数据的远程复制,还有如下数据远程复制技术解决方案:通过磁带库技术实现数据远程备份解决方案;数据库镜像技术解决方案等。灾难备份的另外一 个核心技术是数据的存储备份。存储优化是提高灾难备份系统性能的重要指标之一。目前比较通用的优化技术有直接连接存储(DAS)、网络连接存储 (NAS)、存储区域网络(SAN)。
四、灾难备份建设的主要流程
1.建立专门的灾难备份机构
实施灾难备份应由董事会或高级管理层决策,指定高层管理人员组织实施。由科技、业务、财务、后勤等支持并与灾难备份相关的部门组成专门机构。
2.分析灾难备份需求
重要信息系统灾难备份需求分析应包括对数据处理中心的风险分析和对重要信息系统的业务分析,以确定灾难恢复目标。
数据处理中心风险分析:明确防范风险的技术与管理手段。确定需要采取灾难恢复的类型,如灾备中心距离,数据备份方式和频率等。
业务分析:分析各项业务停业将造成的损失,须考虑流失客户、损失营业额、企业形象、法律纠纷、社会安定等因素。分析每项业务停顿的最大容忍时间;分析各项业务的恢复优先级;分析各项业务的相关性;分析可接受的交易丢失程度。
确定灾难恢复目标:确定恢复业务品种范围及优先级。确定灾难备份中心及服务界面的恢复时限。确定需要恢复的服务网点和服务渠道。
3.制订灾难备份方案
一个完整的灾难备份方案的设计基于灾难备份需求分析所得出的各业务系统灾难恢复目标,可能涉及多个级别的应用,并且需要考虑技术手段、投资成本、管理方式等多方面的因素。
数据备份方案:根据灾难备份需求分析所确定的业务恢复时间和交易丢失程度确定对数据备份的要求。根据应用的重要级别、最大停顿时间、数据传输量、最大数据丢失度、数据相关性、应用相关性确定数据备份方案。
备份处理系统:灾难备份应根据重要信息系统灾难备份需求配置相应的备份处理系统。根据数据备份方案确定相应的数据备份所需的主机、存储、网络、系 统、软件等。根据灾难恢复应用对主机系统、磁盘系统、磁带备份、打印及外围设备的需求确定硬件配置。根据服务界面的范围、备份网络拓扑结构、网络传输速率 需求、网络切换方式、网络恢复时间要求以及本地的网络通信状况确定网络配置。
灾难备份中心建设:配备了各种资源在灾难发生时接替数据处理中心运行的计算机处理中心。重要信息系统可采用自行建设、联合建设和租用商业化灾难备份中心的模式。
规程与管理制度:包括数据备份日常管理制度、备份数据保存制度、灾难备份切换流程、灾难备份系统变更管理规程以及人力资源规程等。重要信息系统需要制订有关灾难备份与灾难恢复的各项规程和管理制度,同时修改数据处理中心原有规程和管理制度以确保灾难恢复的成功。
4.实施灾难备份方案
其主要目标是按照所制订的灾难备份方案,完成灾难备份工作。在实施过程中,要严格按照灾难备份方案的要求和内容进行,落实相应的规章制度,应用灾难备份方案,建设并运行灾难备份中心。
5.制订灾难恢复计划
其主要目的是规范灾难恢复流程,使重要信息系统在灾难发生后能够快速恢复数据处理系统的运行和业务运作。同时,重要的信息系统可以根据灾难恢复计划对其数据处理中心的灾难恢复能力进行测试,并将灾难恢复计划作为相关人员的培训资料之一。
6.保持灾难恢复计划持续可用
灾难恢复计划制订后,为保证计划的可用性和完整性,需要形成工作底稿,制订变更管理流程、定期审核制度和定期演练制度。
Continue reading 【转】我国金融业的灾难备份现状
in Web前端 on javascript web 前端, 跨域
其中 (1) iframe 动态创建 onload 读取 iframe.innerHTML
只适合 同域下 主页面 无刷新 上传文件的情况 , 当跨域访问 时 就不行了 。
(2) script 动态创建(每次创建设置定时器) server 调用 回调函数,摧毁定时器 则是可以跨域取得数据的,当然这是Ext
跨域的标准做法。
iframe 下 跨域 暂时 知道 有两种方法 :
1. window.name 方法 ,见 转载 , 附件zip代码可直接本地运行
2.window.location.hash 方法 ,parent,children 设置定时器 监控 url 的 #部分 ,具体待述
ps : 转载
d
window.name 传输技术,原本是 Thomas Frank 用于解决 cookie 的一些劣势(每个域名 4 x 20 Kb 的限制、数据只能是字符串、设置和获取 cookie 语法的复杂等等)而发明的(详细见原文:《Session variables without cookies》 ),后来 Kris Zyp 在此方法的基础上强化了 window.name 传输 ,并引入到了 Dojo (dojox.io.windowName ),用来解决跨域数据传输问题。
window.name 的美妙之处:name 值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值(2MB)。
window.name 传输技术的基本原理和步骤为:
name 在浏览器环境中是一个全局/window对象的属性,且当在 frame 中加载新页面时,name 的属性值依旧保持不变。通过在 iframe 中加载一个资源,该目标页面将设置 frame 的 name 属性。此 name 属性值可被获取到,以访问 Web 服务发送的信息。但 name 属性仅对相同域名的 frame 可访问。这意味着为了访问 name 属性,当远程 Web 服务页面被加载后,必须导航 frame 回到原始域。同源策略依旧防止其他 frame 访问 name 属性。一旦 name 属性获得,销毁 frame 。
在最顶层,name 属性是不安全的,对于所有后续页面,设置在 name 属性中的任何信息都是可获得的。然而 windowName 模块总是在一个 iframe 中加载资源,并且一旦获取到数据,或者当你在最顶层浏览了一个新页面,这个 iframe 将被销毁,所以其他页面永远访问不到 window.name 属性。
基本实现代码,基于 YUI ,源自克军写的样例 :
Js代码
(function(){
var YUD = YAHOO.util.Dom, YUE = YAHOO.util.Event;
dataRequest = {
_doc: document,
cfg: {
proxyUrl: 'proxy.html'
}
};
dataRequest.send = function(sUrl, fnCallBack){
if(!sUrl || typeof sUrl !== 'string'){
return;
}
sUrl += (sUrl.indexOf('?') > 0 ? '&' : '?') + 'windowname=true';
var frame = this._doc.createElement('iframe'), state = 0, self = this;
this._doc.body.appendChild(frame);
frame.style.display = 'none';
var clear = function(){
try{
frame.contentWindow.document.write('');
frame.contentWindow.close();
self._doc.body.removeChild(frame);
}catch(e){}
};
var getData = function(){
try{
var da = frame.contentWindow.name;
}catch(e){}
clear();
if(fnCallBack && typeof fnCallBack === 'function'){
fnCallBack(da);
}
};
YUE.on(frame, 'load', function(){
if(state === 1){
getData();
} else if(state === 0){
state = 1;
frame.contentWindow.location = self.cfg.proxyUrl;
}
});
frame.src = sUrl;
};
})();
Web 服务器如何提供 window.name 数据
为了让 Web 服务器实现 window.name,服务器应该只寻找请求中是否包含 windowname 参数。如果包含了 windowname 参数,服务器应该返回一个设置了 window.name 字符串值的 HTML 文档,回应此请求并传送到客户端。例如:
http://www.planabc.net/getdata.html?windowname=true
如果服务器想用 Hello 响应客服端,它应该返回一个 HTML 页面:
Html代码
<html>
<script type="text/javascript">
window.name="Hello";
</script>
</html>
同样也可以转换为 JSON 数据:
Html代码
<html>
<script type="text/javascript">
window.name='{"foo":"bar"}';
</script>
</html>
如果你手动创建资源,书写大量的多行的 JSON 对象为一个引用的字符串应该是比较困难的并且易于出错的。可以使用这样的 HTML 样例简单的创建 JSON 数据,将会转换为一个 JSON 字符串而无需手动转义 JSON 为字符串:
Html代码
<html>
<script type="\'text/javascript\'">
window.name = document.getElementsByTagName("script")[0].innerHTML.match(/temp\s*=([\w\W]*)/)[1];
temp= {
foo:"bar", // put json data here
baz:"foo"
}
</script>
</html>
同样的,如果你想传递 HTML/XML 数据,这里有一个样例实现,而无需手动将这些数据转换成字符串:
Html代码
<html>
<body>
<p id="content">
some <strong>html/xml-style</strong>data
</p>
</body>
<script type="text/javascript">
window.name = document.getElementById("content").innerHTML;
</script>
</html>
window.name 传输技术相比其他的跨域传输的一些优势:
Continue reading 【转】跨域问题 之 window.name
in java on javascript web 前端
As I see that itsnat referred this post as their tutorial, so I post a copy that in english, you can view it at itsnat -- Custom components and friendly URLs .
itsnat 是个很有意思的java web框架,实现了“浏览器就是服务器”(The Browser Is The Server TBITS),在服务器端模仿了一个一般概念的W3C Java 浏览器,客户端动作通过AJAX发送到服务器端,并且转换为W3C Java DOM动作,在DOM服务器端改变结果自动发送到客户端,用JavaScript 更新客户端DOM。
要自定义一个组件,需要如下步骤:
Java代码
Continue reading itsnat--自定义控件入门和友好的url in java / Web前端 on javascript web 前端 Wicket模板是html格式,示例:index.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> public class Index extends WebPage <html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_0_0.xsd"> <head> { Sopo是可由每个page类来指明模板内容,只要是html格式就可以,示例: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> public class Index extends Page 这三种都支持模板(包括页面模板和组件模板),共同特点是模板是html格式,美工可以直接编辑模板,没有讨厌的jsp标签.wicket取经于 tapestry,tapestry取经于asp.net,而sopo也是学asp.net并且和它最像。Wicket需要后台add对应模板的组件,通过匹配,这样做虽然可以动态的决定绘制组件的类型但是也比较繁琐,它类似于swing的方式,但是Mode这个概念入侵很大,通过session来保持状态。tapestry通过模板和组件的绘制来展示页面,不允许你new 一个组件,并且和prototype, scriptaculous集成了,它的performance是这三个中最快的,虽然page和组件都是pojo,但是有注入依赖,到底这个特性有没有用那是见仁见智了。Sopo则是比较灵活,可以动态的修改组件树,和asp.net非常接近,写组件和tapestry一样非常清晰,概念和实现都很单,缺点是它的性能只适用于中小型应用。 Continue reading wicket tapestry5 sopo 模板实现浅析 wicket tapestry5 sopo 模板实现浅析
1 Wicket实现
Html代码
<html>
<head>
<title>Index.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<a wicket:id="edit" href="UserEdit.html?uid=1" target="_blank" >edit form</a>
</body>
</html>
还要在后台page类Index 中手动添加进组件列表中。
Java代码
{
/**
* Constructor
*/
public Index()
{
PageLink link = new PageLink("edit",new IPageLink());
add(link);
}
}
add方法是继承自父类org.apache.wicket.MarkupContainer的方法,会将组件添加到其字段children中去.
模板由org.apache.wicket.markup.MarkupParser解析,遇到wicket:id属性的会转换为org.apache.wicket.markup.MarkupElement,
最终将html模板解析成MarkupElement列表,添加到org.apache.wicket.markup.Markup的List<MarkupElement> markupElements集合中,在组件绘制的时候,将其
包装成org.apache.wicket.markup.MarkupStream,会遍历MarkupElement列表,依据组件id获得组件,让每个组件进行绘制--调用方法
void org.apache.wicket.Component.render(MarkupStream markupStream).
具体的主要的解析实现是由org.apache.wicket.markup.parser.XmlPullParser完成的,通过过字符串操作来解析,详见其next方法,并没有使用第三方类库.
2 tapestry实现
tapestry5模板时xml格式,示例Index.tml
Html代码
<title>Test</title>
</head>
<body>
<h1>Test</h1>
<h1>Address Book</h1>
<t:span c="d" >${fi}</t:span>
<ul>
<li>
<a t:type="pagelink" t:page="index" >Create new address</a>
</li>
</ul>
</body> </html>
因为已经在模板中指明了这个节点是什么类型的组件,所以,tapestry5就不需要再add组件了,它本身也不提供add方法。
public class Index
Java代码
@Inject
private Logger logger;
private GridDataSource dss;
private int fi;
public Index()
{
super();
System.out.println("call ctor.");
}
public int getFi()
{
return fi;
}
public void setFi(int fi)
{
this.fi = fi;
}
}
tapastry5使用stAx实现的,这篇文章介绍了stax的用法,tapestry5通过注入的方式将org.apache.tapestry5.internal.services.TemplateParserImpl注入到
org.apache.tapestry5.internal.services.ComponentTemplateSourceImpl中的private final TemplateParser parser;字段中,TemplateParserImpl
实际使用的是org.apache.tapestry5.internal.services.StaxTemplateParser,在这里面会使用stax对模板进行解析。它通过节点是否有t:id,t:type属性来判断
是否是一个服务端组件。解析完模板会组建成一个节点列表,再在绘制页面的时候依据这个列表的顺序来调用相应的组件绘制。
逻辑主要在以下的类中
org.apache.tapestry5.internal.parser.ComponentTemplateImpl
org.apache.tapestry5.internal.structure.PageImpl
org.apache.tapestry5.internal.services.PageRenderRequestHandlerImpl
org.apache.tapestry5.internal.services.PageResponseRendererImpl
org.apache.tapestry5.internal.services.PageMarkupRendererImpl
org.apache.tapestry5.internal.services.PageRenderQueueImpl
Page org.apache.tapestry5.internal.pageload.PageLoaderImpl.loadPage(String logicalPageName, Locale locale)
3 sopo的实现方法
Html代码
<html>
<head>
<title>test.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" type="text/css" href="./styles.css">
<script type="text/javascript" src="js/hello.js" ></script>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
function test()
{
$('rst').innerHTML=reg.test($('d').value);
}
var reg = new RegExp("^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$");
//var reg = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/i;
</script>
</head>
<body>
h--------
<!-- hahah -->
<![CDATA[jkjkjk]]>
<form action="">
<label stype="s:Label" id="lab1" >Hello World1<label stype="s:Label" id="lab2" >Hello World3</label></label>
<input type="password" />
<label stype="s:Label" id="lab3" >Hello World2</label>
<input stype="s:Checkbox" id="chk" name="chk" >sss</input>
<select stype="s:Select" id="sel" name="sel" width="20px" >
<option stype="s:Option" text="1" ></option>
<option stype="s:Option" text="2" selected="selected" ></option>
<option stype="s:Option" text="3" ></option>
</select>
<input id="d" type="text" /><button onclick="test();">Test</button>
<span id="rst">true</span>
<input type="radio" name="1" >1</input>
<input type="radio" name="1" >2</input>
<input type="radio" name="1" onclick="alert(this.value);" >3</input>3
</form>
</body>
</html>
它和tapestry有些像,因为模板里面指明了组件类型,所以就不需要再添加了.
Java代码
{
@Override
public String getTemplate()
{
try
{
return FileUtils.readFileToString(new File(getSession().getServletContext().getRealPath("Index.html")));
}
catch (IOException e)
{
throw new RuntimeException(e);
}
}
@Override
public void onLoad()
{
Label lab = (Label)getRoot().findComponent("lab3");
lab.addComponent(new Literal("<a href=\"#\">hi i am dynamic!!</a>"));
Integer count = (Integer)getViewSate().get("count");
if (null == count)
{
count = 0;
}
count ++;
getViewSate().put("count", count);
Button btn = new Button("Ok" + count);
lab.addComponent(btn);
}
}
Sopo则是由neko解析模板,生成页面的组件树,web.sopo.template这个包下面包含了所有的模板解析类。每个page都有一个根组件
ComponentRoot web.sopo.page.Page.getRoot(),当开始绘制的时候则会从跟组件开始绘制。它的特点是可以在程序逻辑阶段动态的改变组件树的构造,上面的例子可以看到动态的加了个链接和按钮。使用了它的viewstate特性—存贮页面级变量,这和asp.net很像。
比较