在线支付online payment,这里主要比较国外的 paypal, authorize.net, stripe.com.\\
paypal 和authorize.net都是可靠地的老牌子,也是最流行的,这篇文章比较了它们的使用场景,http://www.webdesignerexpress.com/which-is-better-paypal-shopping-cart-or-authorizenet-shopping-cart-article-58.html
大意是说:
paypal适合小支付,它没有固定收费,成本较低,但是使用paypal却要求非常严格,用户填错了个字符什么的就无法支付,且提示模糊,这都是由于paypal严格的安全要求造成的,用户可能常常找不着北,这一点有利有弊,用户喜欢它的安全性,但又造成使用不方便.
而authorize.net能让站点定制自己的表单,完全由后台api调用,没人说他不好的。但是它的收费可不便宜,固定费用$30每月,顶价可达到$75。 这是个很大问题。所以交易量大的商户可使用。
最后文章推荐双管齐下,来个中国的中庸之道……
但是对于authorize.net的收费贵的缺点,这里有个替代,那就是stripe.com,它没有paypal那么复杂,也没有authorize.net那么贵,而且它的后台投资方其实就是paypal的投资方, 看起来很好哈,只是目前使用后起之秀的它还不是很火爆,没有前两者那么有名。
还有一个更新的:
https://www.balancedpayments.com/help#22659936
面向商业,收费更便宜
https://www.balancedpayments.com/docs/overview?language=bash#payouts
怎么取舍,还是要看你的客户的意思了,毕竟风险还是他们来承担。
参见其他平台比较:
http://www.merchant-account-services.org/article/payment-gateways-reviewed
http://www.chukou1.com/University/UniversityDetails.aspx?id=414
Continue reading 流行在线支付平台比较
这回要使用git,发现eclipse有EGIT插件(基于JGit,所以需要安装时需要点选JGIT)。
主页http://www.eclipse.org/egit/download/
我直接使用更新站点,却发现安装失败,说什么org.eclipse.team.core 找不到。
网上是说和mylyn有关,尝试更新mylyn,又报依赖别的丢失。
我想应该是我的eclipse版本有点低的问题。
查看http://wiki.eclipse.org/EGit/FAQ#Where_can_I_find_older_releases_of_EGit.3F
发现我的版本只适合1.3版本,安装1.3就没问题了。
怎样查看eclipse版本: Help/About Eclipse 点击Eclipse.org图标, 就会出现eclipse 精确版本了。藏得这么深!
使用指南 http://wiki.eclipse.org/EGit/User_Guide
需要设置HOME系统变量,见http://wiki.eclipse.org/EGit/User_Guide#Setting_up_the_Home_Directory_on_Windows
克隆并创建项目:
当需要从已存在的git服务器上下载代码时,需要在Git视图中点击克隆资源,需要填入用户名密码,url等信息。成功后,会下载资源到本地源。然后我们需要将这个项目导入到eclipse中:
点击工作目录右键,选Impoert Projects

然后可选使用新项目向导或者通用项目导入,由于文件实际是存在于git_home下面,所以我一般选第一个(imort existing projects):

这里推荐非常好的系列文章 Eclipse上GIT插件EGIT使用手册
第6,7,8篇对于egit使用非常有帮助。
这里提一下像我这种svn转过来的人爱犯的错误,不要尝试多个项目用一个repo,因为:
http://stackoverflow.com/questions/7033601/multiple-projects-in-one-git-repo
git的repo是轻量级的,可以说就是针对project的。
git概念不同,中间有个本地repo,你每次在eclipse里面创建一个repo,都会在本地git_home下面创建同名repo,所以不同的eclipse里面你要拷贝同一个repo,那就造成冲突了。
如果所有项目用一个repo,那么如果你想只下载其中一个project是办不到的,想想仅仅一个2k的项目,却要下载repo里面所有其他项目到本地,这样是不是个问题?
我本来想偷个懒,不想每个项目都创建repo配置repo,结果倒来倒去,很多问题,还把一个项目给永久删除了,损失惨重!
这样对于github真是赚啊,多个repo就多些$$!
关于合并分支的问题:
这对于我来说是比较复杂的功能,官方文档:http://wiki.eclipse.org/EGit/User_Guide#Merging
这里有个视频:http://www.youtube.com/watch?v=tSmTwn8O2co
假设有分支A和B,现在B分支想合并到A中去。
步骤:
先switch to 分支A,这时你eclipse是分支A的代码。然后Team/Merge选择分支B,如果没有很大冲突,那么你很幸运的直接就merge了A和B, 但往往情况是A和B有冲突,这时会显示同步视图,你要一步步的解决冲突,这可是个力气活。一般两个版本文件是修改关系或是删除的话,点merge或override(这个要慎用)。如果是增加,则点击Add to Index。这样一步步解决冲突后,再回到java视图,Team/commit,再项目Team/Merge 分支B一下,你会发现已经合并好了,再Push To Upstream。
这东西不是很好用,也不是非常不好用,习惯了就好。
Continue reading Eclipse 安装使用EGIT
最近重操旧业用.net, sql使用2005, 真是忘得一干二净了,这篇文章图文并茂,与2008也差不多。
转自:http://www.weste.net/2009/5-20/21173876541.html
默认情况下,SQL Server 2005 Express Edition、Evaluation Edition 和 Developer Edition 只允许本地客户端连接(当然包括默认安装的VS2008、VS2005、Express Web、VWD2005、VWD2008所附带的SQL Server 2005 Express)。Enterprise Edition(企业版)、Standard Edition(标准版) 和 Workgroup Edition(工作组版) 还可侦听 TCP/IP 上的远程客户端连接。
由于,SQL Server 2005 Express Edition是可以免费分发的,它的安装包分为两种:“SQL Server 2005 Express Edition SP2”和“具有高级服务的 SQL Server 2005 Express Edition SP2”,其下载位置:http://msdn2.microsoft.com/zh-cn/express/bb410792.aspx。为了可视化管理,Microsoft还提供了“SQL Server Management Studio Express”,本文就是基于这个管理工具编写的教程,该管理工具的下载链接:http://msdn2.microsoft.com/zh-cn/express/bb410792.aspx。
一、安装SQL Server 2005 Express Edition SP2、Microsoft XML Core Services 6.0 和 Microsoft XML Core Services 6.0 Service Pack 1 安全更新程序 (KB933579)和SQL Server Management Studio Express Edition
从上述下载地址下载:SQL Server 2005 Express Edition SP2(SQLEXPR32_CHS.EXE,40.6 MB)和SQL Server Management Studio Express(SQLServer2005_SSMSEE.msi,44.7 MB)
1、运行SQLEXPR32_CHS.EXE

在安装SQL Server 2005 Express Edition SP2的最后,安装程序会给出一个安装总结,强烈建议大家阅读,它会告诉我们很多的信息,不要轻易放过。下面,我将其对我们用的配置信息摘录如下:
- 配置和管理 SQL Server Express
为提高可管理性和安全性,SQL Server 2005 对系统上的 SQL Server 外围应用进行了更严格的控制。若要使外围应用最小化,请将以下默认配置应用于 SQL Server 实例:- 禁用 TCP/IP 连接
- 禁用 Named Pipes
- 必须手动启动 SQL Browser
- 禁用 OPENROWSET 和 OPENDATASOURCE
- 禁用 CLR 集成
- 禁用 OLE 自动化
- 禁用 xp_cmdshell
若要启用或禁用功能和服务,请运行“开始”菜单中的“SQL Server 外围应用配置器”工具。
安装完后,我们可以看到如下的开始菜单项:

它包含三个配置工具,我们今天等下要用到“SQL Server配置管理器”和“SQL Server外围应用配置器”。
2、运行SQLServer2005_SSMSEE.msi
为了便于管理,我们安装SQL Server Management Studio Express Edition。

安装 SQL Server Management Studio Express 之前,必须先安装 MSXML 6.0。下载其中文版,安装之。
注意必须安装2007年8月14日的Microsoft XML Core Services 6.0 和 Microsoft XML Core Services 6.0 Service Pack 1 安全更新程序 (KB933579),否则不能正常安装SQL Server Management Studio Express,其下载地址:http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=70c92e77-9e5a-41b1-a9d2-64443913c976

有了它才能正常安装SQL Server Management Studio Express。

二、配置SA
在默认情况下,SQL Server 2005 Express是采用集成的Windows安全验证且禁用了sa登录名。为了工作组环境下不使用不方便的Windows集成安全验证,我们要启用SQL Server 2005 Express的混合安全验证,也就是说由SQL Server来验证用户而不是由Windows来验证用户。
1、使用SQL Server Management Studio Express。

当我们启动SQL Server Management Studio Express时,首先它要连接到我们的SQL Server 2005 Express,我们在安装SQL Server 2005 Express时,默认的实例为SQLExpress,服务器名称的组成为:机器名\实例名,因此,本例的服务名称为W2K3-C \SQLEXPRESS(注:安装SQL Server 2005 Express的机器名为W2K3-C)。第一次使用SQL Server Management Studio Express,由于我们必须采用Windows身份验证,这是默认安装时决定的。
a) 设置SQL Server 2005 Express的身份验证方式



b) 设置sa的密码并启用sa登录名


由于我们不知道sa的密码,所以我们须设置一个!不要关闭这个窗口,接着选择左侧的“状态”,默认情况下,sa登录名是禁用的,因此,我们必须启用sa登录名,选择右侧的登录下的“启用”

最后,我们点击窗口下面的“确定”按钮。好了,到此为止,SQL Server 2005 Express服务器已经可以让sa登录了,不过,要重新启动一下,让配置生效。

c) 验证sa登录
我们在桌面上新建一个文本文件,文件名为TestSQL.UDL,双击这个文件打开“数据链接属性”对话框,点击“提供程序”选项卡,如下图:

点击“下一步”按钮进入“高级”选项卡,输入数据源为:W2K3-C\SQLEXPRESS,即我们安装的SQL Server 2005 Express实例,并选择“使用指定的用户名称和密码”,输入登录名sa和sa的密码,最后,我们点击“测试连接”按钮,测试sa登录。我们惊喜的看到连接成功!为了下一次使用方便,勾选“允许保存密码”,最后,点击“确定”按钮保存这个数据链接。


Continue reading 【转】启用SQL Server 2005 Express的sa用户名
最近又重操旧业用起了asp.net, IDE更新到了vs2010了。 不想再使用vss了,发现ankhsvn这个svn插件。
主页 http://ankhsvn.open.collab.net/
下载后安装(貌似国内下载非常慢),重启vs。就可以在工具/选项/source control中选择为ankhsvn了。
这样添加项目到源代码管理器向导就可以选择svn源提交了。
Continue reading vs20xx svn 插件ankhsvn使用
中文转英文的需求不多,但是我是由于参考书里都是英文菜单名,我就找半天也不知道对应的中文名是什么,因此,还是使用英文菜单较好,不过PS修改语言还是个问题,我发现既然没有英文这一项,才发下下面的文章,还需要hack, 。
。
转载自http://blog.sina.com.cn/s/blog_627440a201019w19.html,它也转载,不过转载的原文链接已不可访问了,可见好文还是转载备份的好。
原文地址:一步操作让你的Photoshop CS5中文版变成英文版作者:山寨小新x
忘了photoshop从哪个版本开始了,不过绝对是CS5之前的版本就有这种方法了。国人一般使用的PS都是中文版的,不过也有一些非常喜欢英文软件的人,本人之前就找过PS的英文版本,不过软件都很大,一般都是官方的英文试用版本+破解。其实,这种方法大可不必,要想使你手中的photoshop 由中文版变为英文版,只要简单的一步就可以搞定了。
方法如下:1 首先,找到你的photoshop CS5(其他早期版本方法类似)的安装目录的
X:AdobeAdobe photoshop CS5Localeszh_CNSupport Files,(PS:我的文件目录是D:\Program Files\Adobe\Adobe Photoshop CS5\Locales\zh_CN\Support Files)在该文件夹下,有一个“tw10428.dat”的数据文件,只要将其删除,或者转移到别的位置(推荐转移到别的位置),这时候再打开photoshop CS5,软件就是英文版的了。
可见tw10428.dat只一个中文语言包,具体什么意思不知到,难道tw是台湾的意思,不可能吧,搞基呀,好了,本文结束。
提示:①删除或者转移tw10428.dat之前,建议备份该文件,这样的话,如果觉得英文不爽的话,还可以使用该文件,将软件再搞成中文版
②该方法同样适用于photoshop其他早期版本。如果你的版本是CS5之前的版本,可能tw10428.dat文件的存储位置会和我上边提到的存储位置不一样,你可以通过系统文件搜索的方法,找到该文件,一样可以达到目的。
③以上方法只是雕虫小技,不足登大雅之堂,还望大家别拍砖。
④对于Illustrator CS5中文版如何切换成英文版,方法还在摸索中,目前没有结果。貌似是不能修改的,可能只有安装英文版的AI喽
Continue reading 【转】一步操作让你的Photoshop CS5中文版变成英文版
平时总是发现c盘是个红杠杠--磁盘空间不足,懒得理它,这次装VS2010就出问题了,几十后装到一半报磁盘空间不足,这叫我怎么整,难道取消? 后来发现这篇文章,对于我这种情况,使用压缩压缩Winsxs文件夹以及声东击西(映射驱动器)就不需要取消重装了。
好文收藏之,转自:http://xiaolud.blog.51cto.com/986089/290039
相信不少人(高手略过)使用电脑时应该遇到C盘空间不足的尴尬,最终导致电脑速度缓慢,程序无法正常安装。在这里我们建议大家程序最好不要安装到C盘(系统盘),尽量安装到非系统盘,如果您C盘空间已经告急,您可以向下看看!这些方法也只能治标不能治本,要想完全解决这个问题,还要靠大家使用电脑的意识!
对于windows 7,我们一般不建议通过优化系统来增加系统空间。因为windows 7采用了与xp不同的运行机制,会记录你的运行状态和习惯,并且进行一系列的优化。您用的越久,电脑反而越快(这点是XP远远不能比的)。所以今天我推荐使用的就是最保险的减肥方案,在保证系统完整性功能的前提下!
为了让大家看到实际的效果,我们这里采用系统实战模式
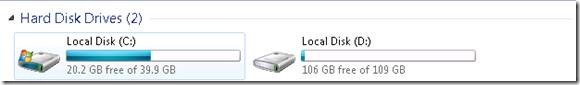
减肥前,C盘空间有20.2G的空余

接着减肥大师大显神通的时候了
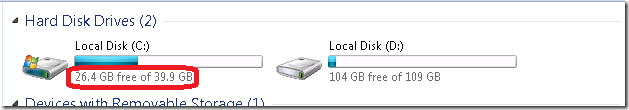
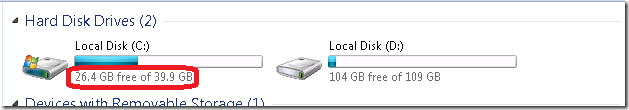
减肥后,C盘空间有26.4G的空余,整整增加了6G多的空余,并且是在保证系统完整性的基础上做出来的。

您不是在做梦,也没有眼花。这就是事实,一切都是事实。到底是什么奇招怪式产生这么神奇的效果,您可以跟我往下看看!
1、 第一招——乾坤大挪移(迁移虚拟内存)
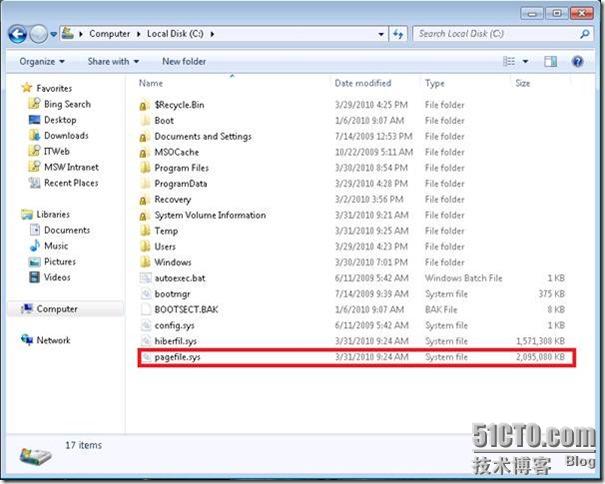
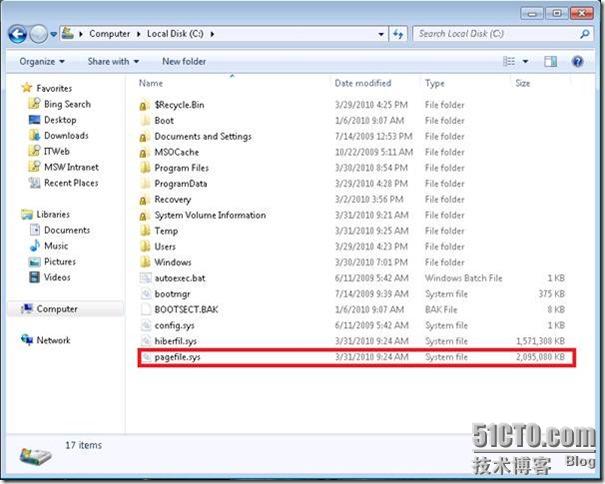
在迁移虚拟内存之前先让大家看看它到底吃掉我们多少C盘空间
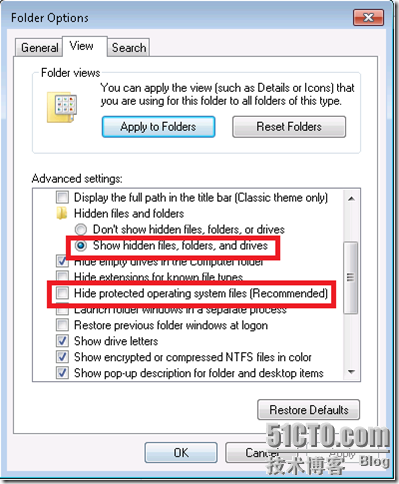
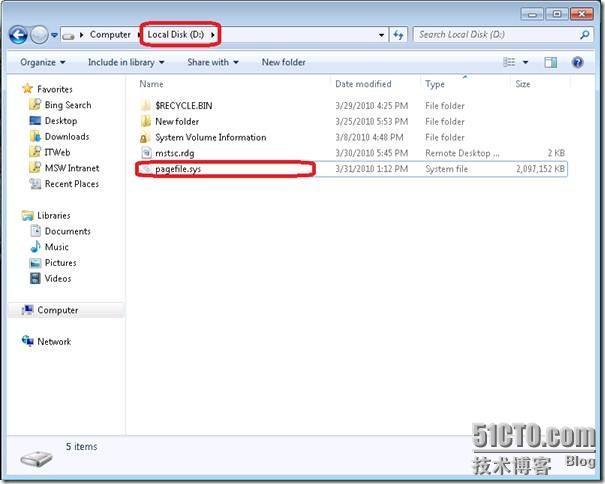
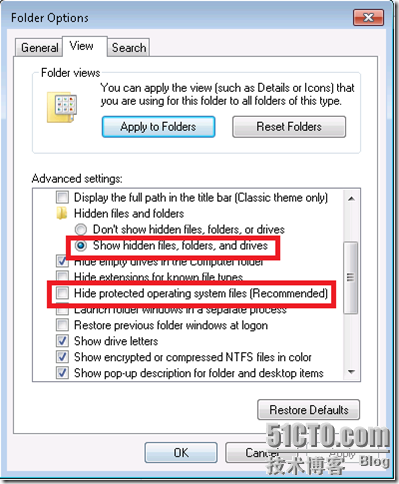
在文件夹选项卡里面选择show hidden files,folders,and drivers,不选择Hide protected operating system files 选项。这样子您才可以看到虚拟内存的页面文件。

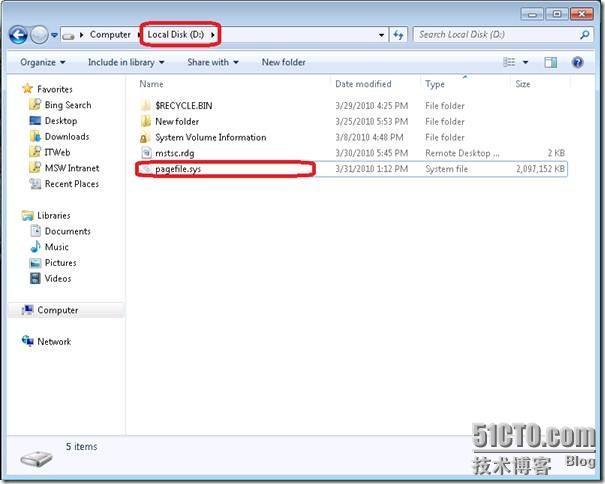
图中pagefiles就是虚拟内存的页面文件,这个文件一般等同于物理内存的大小。也就是说如果您是2G内存的话它就吃掉2G的磁盘空间,4G内存的话就要吃掉4G磁盘空间。一般情况下建议转移到其他磁盘,但不建议删掉它。

迁移实战开始
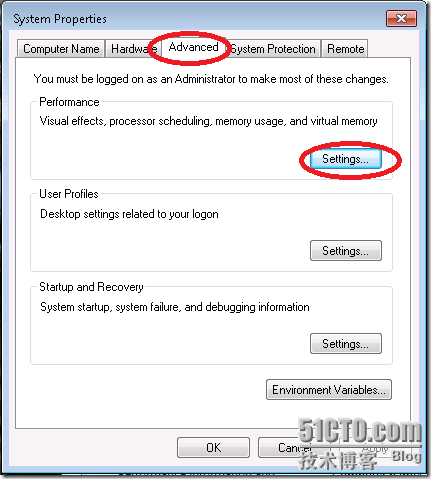
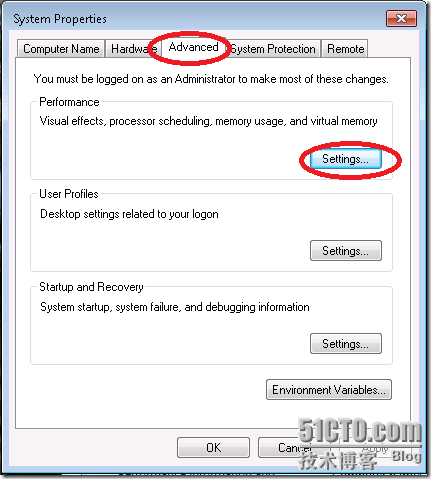
在系统属性页,选择高级属性卡,点击settings

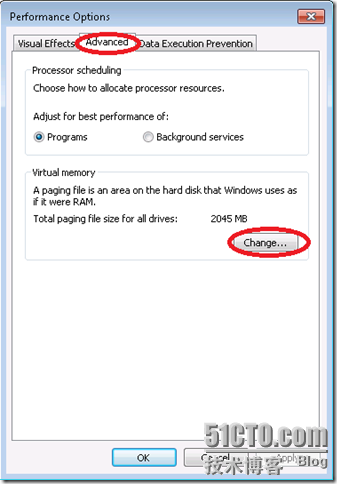
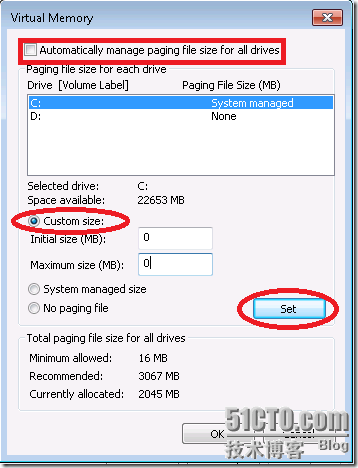
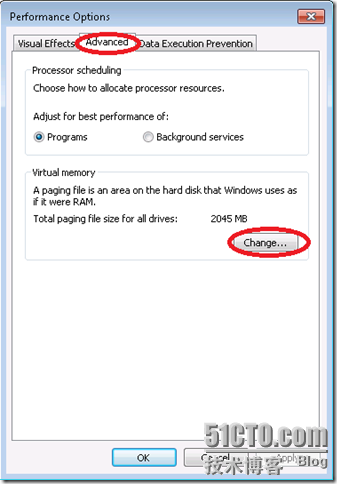
点击高级选项卡,选择Change

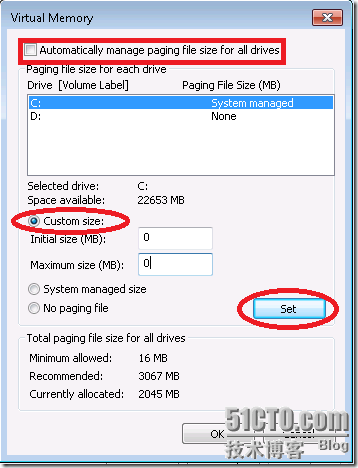
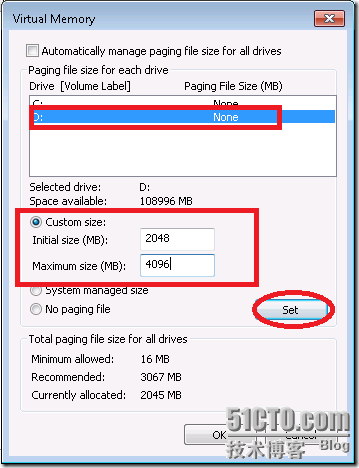
点击Custom size ,设置大小为0,然后点击set。

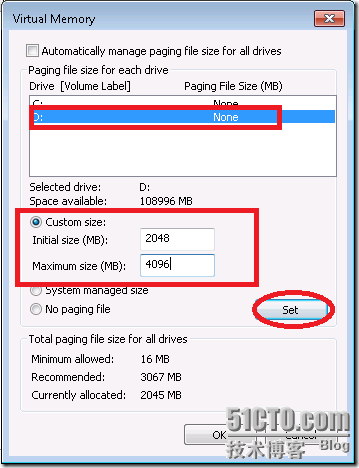
然后点击其他有剩余空间的磁盘,按照下图设置。一般情况下初始大小设置为物理内存大小,最大设置为物理内存的两倍,最后点击set。

就这样,虚拟内存的页面文件就迁移到了D盘

2、 第二招——直捣黄龙(关闭休眠)
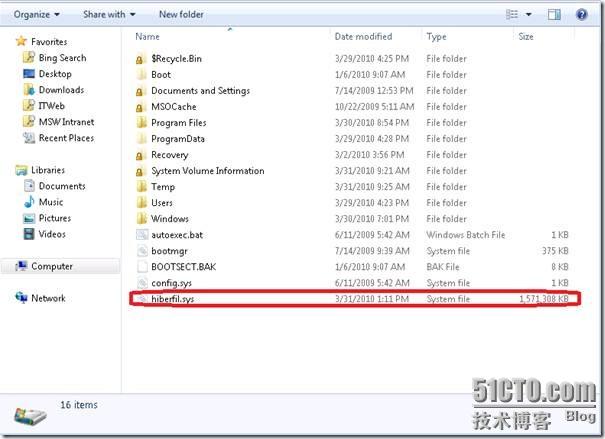
计算机休眠一般用不到,一般只有笔记本才会使用这项功能,但是它却占用1G多的空间,所以要kill它。

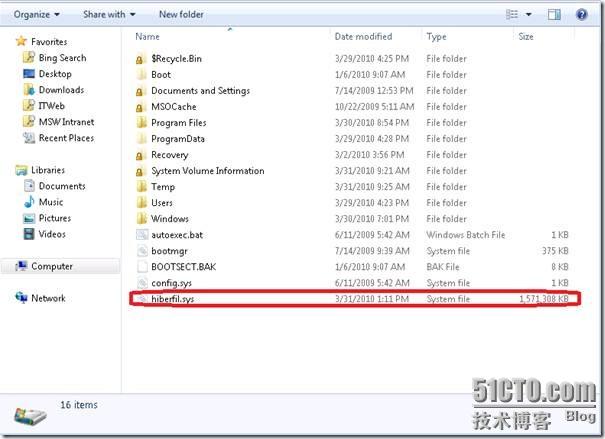
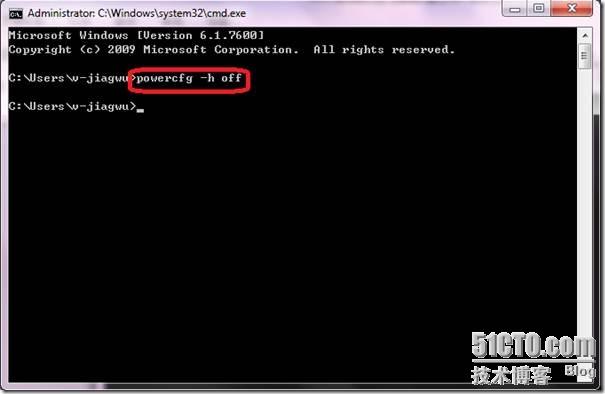
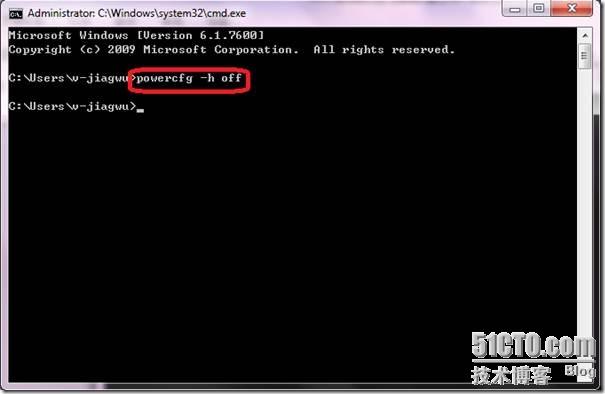
在开始菜单输入cmd,运行powercfg –h off或者运行附件里面的脚本。重启电脑后,hibefil.sys文件就会被删除

3、 第三招——龙战于野(删除系统垃圾文件)
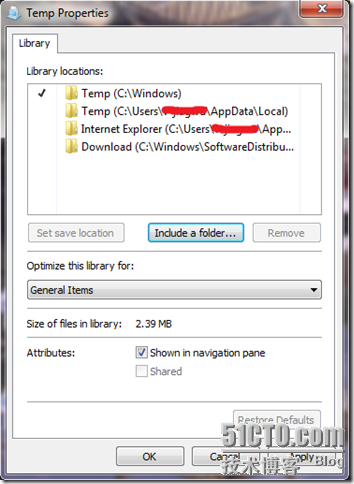
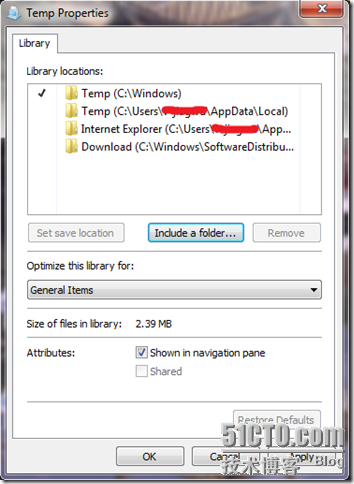
这个我们在先前介绍library时有说过,将几个主要的系统垃圾源导入一个library,闲着没事的时候删删。几个常见的系统垃圾源(仅供参考):
(1) C:\WINDOWS\Temp,删除文件下的所有文件(这些文件为临时访问的文件);
(2) C:\Users\用户名\AppData\Local\Temp,删除所有文件,(这些是此用户访问临时文件)
(3) C:\WINDOWS\SoftwareDistribution\download,删除文件夹下的所有文件(这些文件为下载时存放的临时文件);
(4) C:\Users\用户名\AppData\Local\Microsoft\Internet Explorer,删除所有文件(IE垃圾文件)
我们可以将这些文件添加到一个Library中去,具体的方法我在win7实用技巧库文件的妙用里面有介绍。

4、 第一式——关闭系统还原
经过上面的三招后,您的磁盘空间一定有了很大的增长。但是如果您的空间还是不够用的话,可以尝试下私家珍藏的四式:这一式不是很推荐(大家好象也没怎么用过这个功能,不过我们后期也会介绍一下系统还原的巧用),但是您的系统空间到了实在是受不了的地步,可以尝试使用一下这一招。
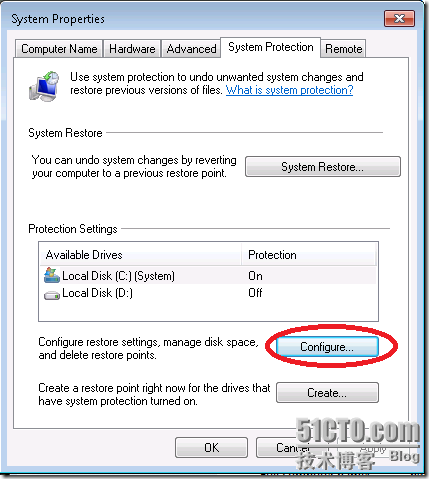
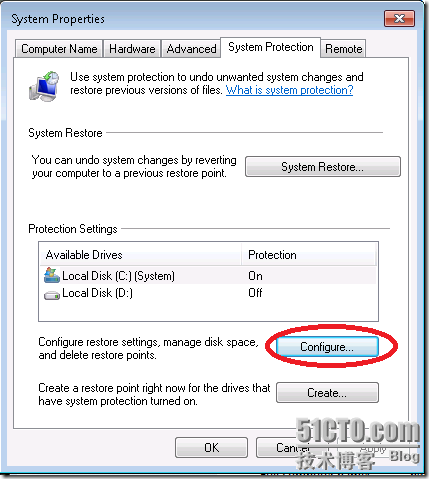
在系统属性页里面选择System Protection,点击Configure

选择Turn Off,如果以前有备份的话点击Delete删除它。

5、 第二式——压缩Winsxs文件夹
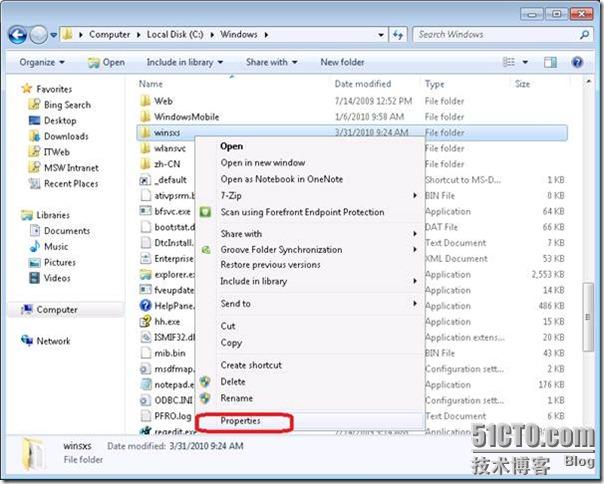
这个文件夹(C:\Windows\winsxs)是系统安装文件夹,大部分时间是用不到的,压缩后可节省1GB多的磁盘空间,而且对运行速度基本上没有什么影响。
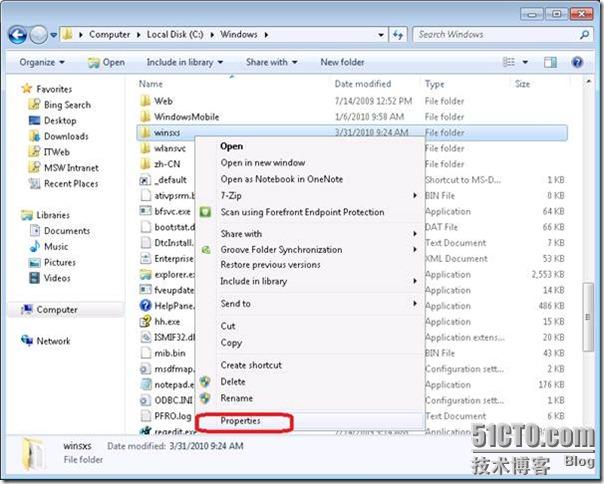
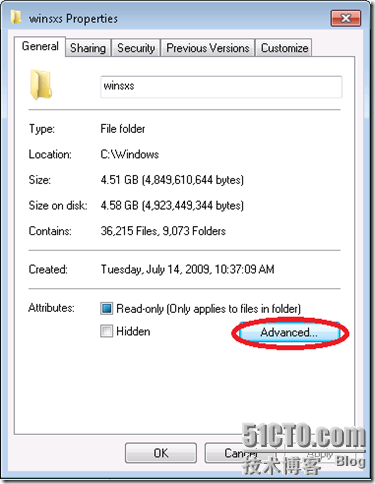
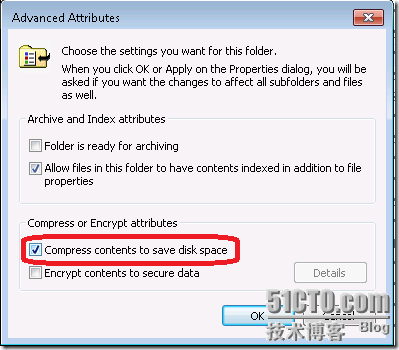
右击winsxs,选择属性

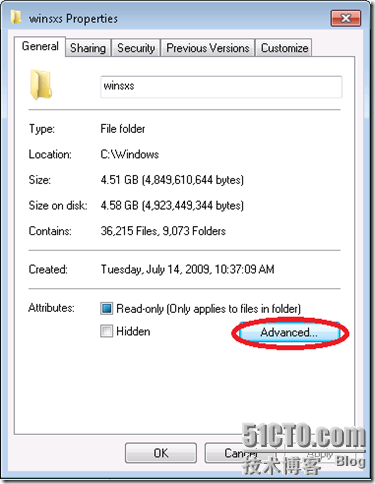
点击高级

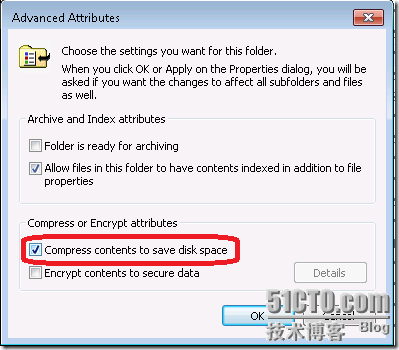
选择Compress contents to save disk space,也就是压缩磁盘空间

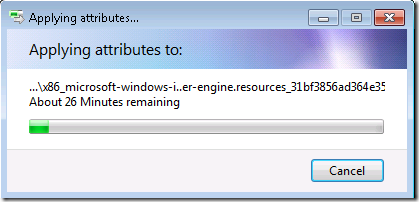
等待压缩完毕

6、 第三式——声东击西(映射驱动器)
我们不仅仅要掌握如何减肥的方法,同时还要掌握如何预防那个增肥的奇门绝技。接下来这两式对后期预防“增肥”很有效果。
映射其他驱动器到C盘来间接的增加磁盘空间
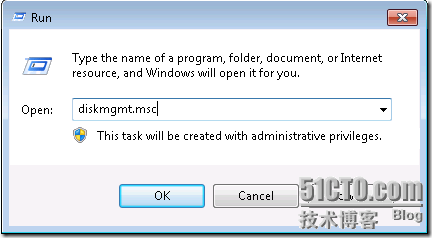
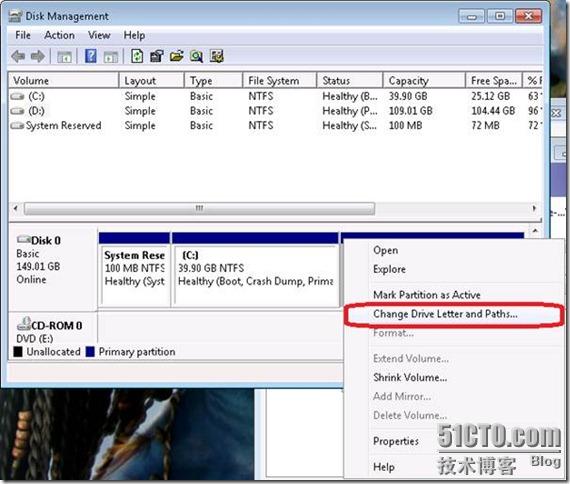
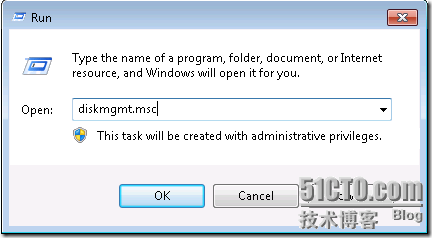
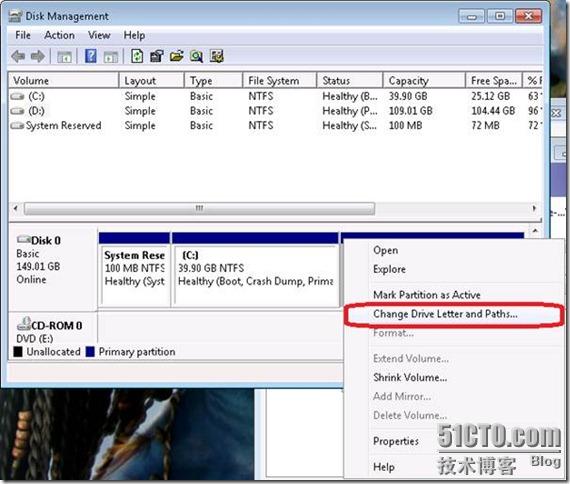
输入diskmgmt.msc,打开磁盘管理器

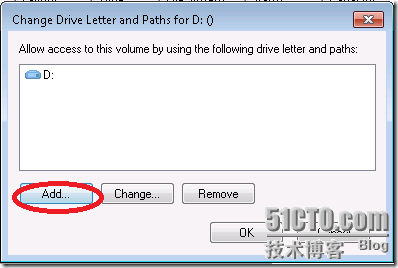
选择要映射的驱动器(我们这边只有D盘)

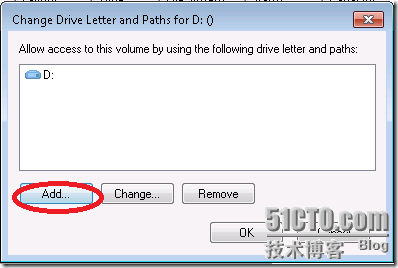
选择Add

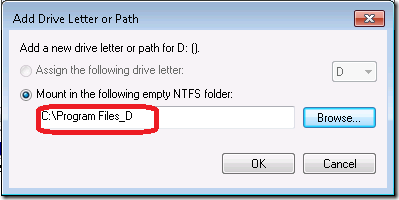
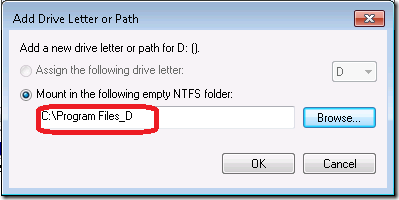
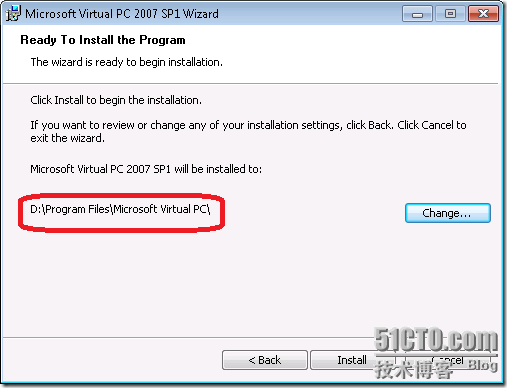
选择相应的路径,我们这里选择C:\Program Files_D

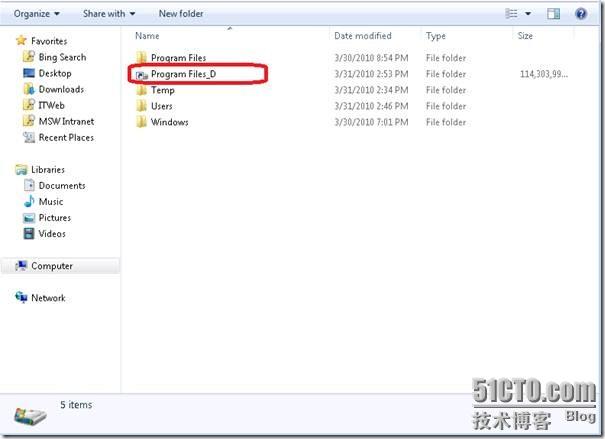
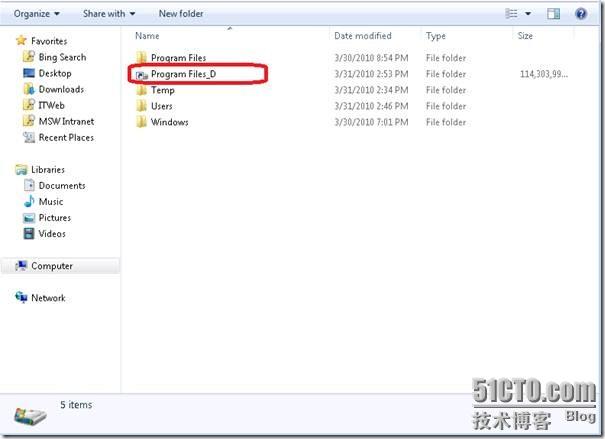
然后我们就可以在C盘看到一个文件夹——其实就是相当于D盘的一个快捷方式,以后安装程序可以通过它安装到D盘去。

7、 第四式——神龙摆尾(更改程序默认安装路径)
如果觉得上一式的方法太复杂了,或者说操作起来不简单。这一式可以让您真正体会到小技巧的魅力,最高境界就是自动选择最优安装到非系统盘。
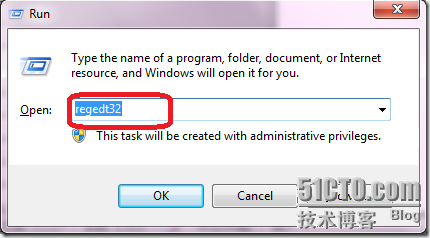
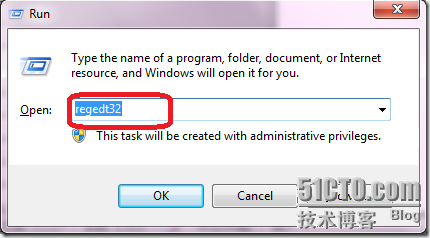
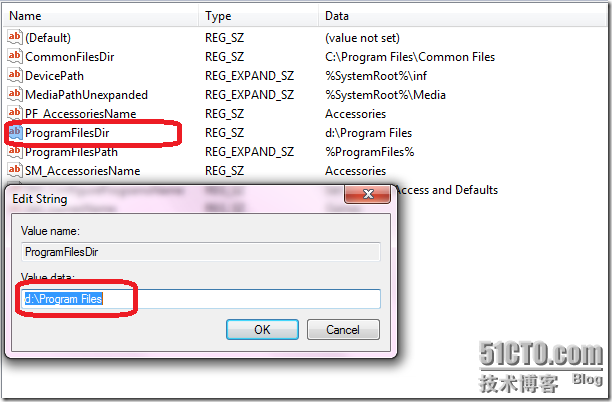
首先运行Regedt32

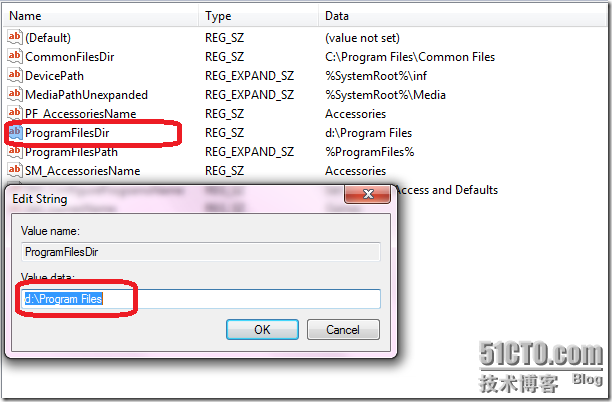
然后在HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion目录下更改Program FilesDir路径为D:\Program Files.

这样以后程序的安装路径默认就是D:\Program Files

这样通过以上的设置,我们的磁盘空间已经大大减少了,并且还有后期预防增肥的措施,相信大家一定对c盘空间的掌控了如指掌。
Continue reading 【转】Win7实用技巧之七实战C盘空间不足之三招四式
TinyHttp.php put方法bug修改
case 'put' :
$opts[CURLOPT_PUT] = TRUE;
if (strlen($req_body)) {
$buf = tmpfile();
fwrite($buf, $req_body);
fseek($buf, 0);
$opts[CURLOPT_INFILE] = $buf;
$opts[CURLOPT_INFILESIZE] = strlen($req_body);
}
break;
估计put 方法用的人少,这个bug一直没发现。
Continue reading TinyHttp.php put方法出错: cannot represent a stream of type MEMORY as a STDIO FILE
这是个小知识点,但是爱忘记,我都找过几次了,特此烂笔头:
+ :
首先出现的会覆盖后出现的
array_merge:
后出现的会覆盖前面出现的。但是如果是数字索引,则是叠加效果。
示例:
$array1 = Array(
0 => 111
);
$array2 = Array(
0 => 222,
1 => 3333
);
array_merge 后:
Array
(
[0] => 111
[1] => 222
[2] => 3333
)
+ 后:
Array
(
[0] => 111
[1] => 3333
)
$array1 = Array(
0 => 111
);
$array2 = Array(
'h' => 222,
1 => 3333
);
array_merge 和 + 的结果是一样:
Array
(
[0] => 111
[h] => 222
[1] => 3333
)
参见:
http://www.isyang.net/html/y2011/194.html
Continue reading PHP 数组合并 + 与 array_merge 的区别
在wordpress插件中有些页面需要http可以访问,例如ajax,restful service。
最简单的方法是引用wp-config.php这个文件。
但是这样做也有局限性:
wordpress2.6之后,允许移动wp-conetent文件夹(http://willnorris.com/2009/05/wordpress-plugin-pet-peeve-hardcoding-wp-content),wp-config.php也不一定就在站点根目录下,所以你的引用代码可能不适合所有wordpress站点。
第二种方法则是较为简单:使用parse_request
通过parse_request这个action来在wordpress流程之前处理请求,并且使用exit来终止后续默认的wordpress处理。
示例代码:
name="code" class="php:firstline[1]">function my_plugin_parse_request($wp) { // only process requests with "my-plugin=ajax-handler" if (array_key_exists('my-plugin', $wp->query_vars) && $wp->query_vars['my-plugin'] == 'ajax-handler') { header('Content-Type: text/plain'); global $wp; if(isset($wp)){ echo "got wp"; // print_r($wp);
Continue reading wordpress , 怎样直接请求插件代码bind是直接绑定到元素上。
live,delegate,on都是可以采取冒泡的方式来判断,例如这样用:
$(document).live
$(document).delegate
$(document).on
这样做的好处是:
1:不需要每个元素都绑定事件,性能上较好。
2:不需要在绑定时间时就要求监听事件元素就存在,看下面的例子:
$('#ul1 li').bind('click', f1); //会丢掉#ali
$('#ul1 li').live('click', f1); //会丢掉#ali
$('#ul1').on('click','li', f1);
$(document).on('click','li', f1);
$('#ul1').append('<li id="ali">Last item</li>');
可知第一第二种方式就会丢掉#ali上的点击事件。
到底用哪个好,这个可从JQuery的文档中直接找到答案:on比bind好,on是live/delegate的替代.
所以推荐使用on
参见:
http://developer.51cto.com/art/201103/249694.htm
Continue reading bind live delegate on 用那个好 JQuery
Pagination