(改注册表的办法是生效的,其他没试验,应该也有效)
解决方法: 1. 注册 如若是Office 2003的对应问题,在运行对话框中输入: reg add HKCU\Software\Microsoft\Office\11.0\Word\Options /v NoReReg /t REG_DWORD /d 1 回车即可 若是Office 2007的对应问题,在运行对话框中输入: reg add HKCU\Software\Microsoft\Office\12.0\Word\Options /v NoReReg /t REG_DWORD /d 1 回车即可
2. 改文件,也最简单 打开“我的电脑”——“C盘”——“Program Files\Common Files\Microsoft Shared\OFFICE12\Office Setup Controller”——找到一个“SETUP.EXE”的文件,对此文件重命名 3. 改注册表 开始-》运行-》输入regedit-》打开注册列表,找到HKEY_LOCAL_MACHINE\SOFTWARE\Classes,右键—》权限—》高级,选下面第二张图中第二个选项CREATOR OWNER ,点编辑,在完全控制,允许那边打钩!确定!这时可能防火墙会跳出警告,你点放过,重启,OK!解决问题!
注册表测试可用
Continue reading 【转】office 启动总是配置 解决办法
Soundmanager2目前比较流行,功能也比较强大。主页 http://www.schillmania.com/projects/soundmanager2/
其文档很详细,主要需要两个文件soundmanager2-jsmin.js
如果使用falsh则需要指明flash路径:
soundManager.setup({
url: '/js/soundmanager2/swf/'
});例如想播放某个声音:
soundManager.onready(function() {
alertsms = soundManager.createSound({
id : 'alert', // required
url : '/assets/j/alert.mp3'
});
});
这里创建了一个alertsms对象(Sound Object),那么可对此对象进行播放暂停等动作。
另外一种用途是整个页面上的音乐资源自动渲染成播放器,这个在其文档中有demo:
demo/mp3-player-button/index.html 就是比较酷的例子,基于html5:
能显示音乐下载进度以及播放帧,使用也很简单,需要引用
<link rel="stylesheet" type="text/css" href="360player.css" />
<script type="text/javascript" src="script/berniecode-animator.js"></script>
<script type="text/javascript" src="script/360player.js"></script>
然后需要css对应的图片(在demo文件夹中)
html代码中只需要这样的结构:
<div class="ui360">
<a href="/path/to/an.mp3">play "an.mp3"</a>
</div>
注意是以扩展名来分析类型的。
脚本中仍然需要设置好soundmanager。
这样就可以了,参看效果:

Continue reading Soundmanager2 使用
换了个联通的无线网络环境,ipod和android都可以连上去,win7找得到网络,但是点击连接后,密码都没让输就报错:windows was unable to connect to this network.
这种问题可通过手动创建连接来解决:
打开网络与共享中心/添加一连接或网络/手动连接到无线网络,然后输入连接信息,成功。
Continue reading win7,windows was unable to connect to this network问题
电子琴资源:http://bbs.cndzq.com/forum.php
大叔级菜鸟弹琴课程:http://www.pianohome.com
这个课程不错,遇到不懂的问题可以看看:
http://www.ccnt.com.cn/music/huod/yykt/ketang.htm?file=1
当你觉得自己的手指太短了的时候,往往是你的指法有问题,快看曲谱,(说实话我的手指确实比较短)。
和弦转位:根音与三音五音并不是上下关系,而是音程关系。
Continue reading 乐理基础
目前似乎d3比较火,细想一下,我觉得是其在android浏览器上兼容性上占优势,为什么呢?
原来android4.0之前的内置浏览器居然不是chrome,他们只是共享了些代码,具体是叫什么内核,我是没找到。参见 https://developers.google.com/chrome/mobile/docs/overview
而糟糕的是此浏览器居然不支持svg而只支持canvas。所以d3这方面就能兼容了。
在ios 是safari,那是自然支持svg得了,参见这里可看到svg支持表:http://caniuse.com/#search=svg .
那么你想找到一种支持所有主流浏览器的绘图方案还居然是不可能的,rapheal使用svg,vxml,但是它不能兼容andriod4.0之前的版本,你说这个android可恨不可恨。
参见:
http://coding.smashingmagazine.com/2012/02/22/web-drawing-throwdown-paper-processing-raphael/
http://stackoverflow.com/questions/8985682/svg-support-on-android-current-status
Continue reading rapheal 与 d3.js 以及svg以及android 内置浏览器
原来的域名ig2net.info和ig2net.com被我误删了! 其原因是godaddy那误导性的界面还有我的手贱!
本来我是买了两年的一直到2015年,花了50刀,当看到信用卡上已经出了账单时我以为已经购买成功,因此为安全原因就想把我的信用卡信息从godaddy上删掉。删的过程中,godaddy提示有两个item被绑定(ig2net.info和ig2net.com),我当时想款都已经付了,应该没问题吧。结果就点了确认,居然没有出错,居然就这样删了。结果就是ig2net.info和ig2net.com域名被删。我的博客马上就访问不了。
一身冷汗!赶紧找Godaddy客服,不好意思没有在线客服,除非你打电话直接联系,发了邮件说是18小时内回复,其实是第二天快24小时候才回个邮件说可以从domain可以恢复:
- Log in to your Account Manager. 登陆godaddy账户
- Next to Domains, click Launch. 点击Domains,点击Launch
- From the Domains menu, select Recover Expired Domains. 从Domains菜单中选择Recover Expired Domains
- Select the domain name(s) you want to recover. 选择你想恢复的域名
- Click Recover. 点击Recover
- Select the renewal length for the domain name(s), and then click Next.
NOTE: Renewal lengths for multiple domain names can vary depending on maximum renewal lengths allowed by each domain name registry.
- (Optional) Select the registration and website options you want to apply to your domain name renewals.
- Click Next, and then complete the checkout process.
一路下来居然要我300美刀,有没有搞错啊!什么附加项目也没选,居然要这么多。
再联系客服,还是一天后回复:
| Days after expiration | | Action | |
|---|
|
| Day 1 | | We make the first of three billing attempts to renew the domain name. If the billing fails, the domain name expires. The domain name can be renewed by the registrant at no extra cost. | |
|
| Day 5 | | We make the second billing attempt. If the billing fails again, the domain name is parked. The domain name can still be renewed by the registrant at no extra cost. | |
|
| Day 12 | | We make the third and final attempt to renew the domain name. The domain name can still be renewable by the registrant at no extra cost. | |
|
| Day 19 |
| The domain name can be renewed by the registrant for the cost of a one-year renewal plus an $80.00 redemption fee. | |
|
| Day 26 | | We add the domain name to an expired domain name auction. | |
|
| Day 36 | | The expired domain name auction ends. If there are no backorders and no bidders in the expired domain name auction, we list the domain name in a closeout auction. | |
|
| Day 41 | | The closeout auction ends. | |
|
| Day 43 | | We assign the domain name to the winner of the expired domain name auction, backorder, or closeout. If there are no bidders, we return the domain name to the registry. | |
|
|
我还是不明白,明明还没过期,怎么就到Day19了?
然后再看看Recovery,居然要我500刀,有没有搞错!
看来恢复无望,看能不能把钱要回来。再问客服,还是一天后恢复:
可以,要回复此邮件我们将退款给你。
这还差不多,不至于域、财两空。
只好再从name.com买了个域名kazge.com。
godaddy用了几年了,界面真是烂,一点也不fashion. 客服反映慢,邮件都是一天后才回复,我明明是他给我邮件后马上回复的。
不过它支持支付宝这点对国内来说还是比较方便的。
name.com是别人推荐的,目前用起来还没什么问题。不过传说的whois免费是没碰到的。
买域名要想能自动renew,那还得信用卡。否则,到时再续费就行了。
换了域名,原来许多文章指向站内链接也需要换,这片文章介绍了个插件Velvet Blues Update URLs
,http://www.wpdaxue.com/wordpress-change-domain-update-urls.html
还行,但是不能更新评论中的链接。
Continue reading Godaddy域名被误删的经历
今天发现httpclient完全是个版本帝,前段时间刚刚从升级到4.o,丢弃曾经熟悉的使用结构。这次升级到4.2后里面又一堆方法被丢弃了。
看着写的类一堆黄行行,心里确实不舒服,这里干个时髦。
Httpclient创建ssl无验证的工厂代码:
name="code" class="java:showcolumns">public static HttpClient getHttpClient() { if (httpClient != null) return httpClient;
Continue reading HttpClient ssl 无验证Google日历非常不错,提供免费的短信提醒功能,支持国内手机。
但是其尚不支持农历周期提醒,解决这个问题见这里:
http://hi.baidu.com/elegate/item/02ce23a0dca3899c14107363
软件使用注意:
选择的应该都是农历日期,前一个代表提醒的日期,后一个代表周期提醒结束日期,例如前一个设置2012-01-2,后一个设置2080-12-30那么就每年农历正月2号提醒一直到2080年,因为它还做不到无限循环提醒。
生成的ics文件是保存在软件所在目录。
Continue reading Google日历的农历提醒
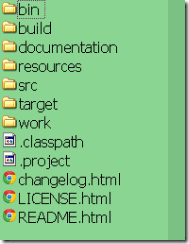
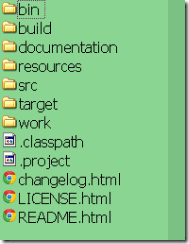
之前转载了c盘整理的文章,这次仍然c盘不足,发现一个较好的文件空间占用分析工具space_sniffer
主页:
http://www.uderzo.it/main_products/space_sniffer/download.html
下载:
http://www.uderzo.it/main_products/space_sniffer/files/spacesniffer_1_1_3_1.zip
这个是免费的,这里有文章介绍:
http://www.iplaysoft.com/spacesniffer.html
使用其扫一遍,发现这个itune占了2G,我就知道是这个原因,但一直不知道它到底是哪里占的空间,这下借助这个软件可以知道具体位置,删之。
另外有个hiberfil.sys 文件也很大,他是windows的休眠备份文件,可以通过禁止休眠来删除:
这里讲了两种方法禁止,我试过命令行,没成功,但是控制面板里是可以的,一下子又减少了3G.
http://jingyan.baidu.com/article/9113f81bcca4a22b3214c732.html
上面两个方式一共减少了6G,这样就差不多了。
另外还有几个明显很大的文件夹:
C:\ProgramData
C:\Users
C:\Program Files
这些没有提供设置来更改了路径,网上有些修改注册表的方法,不是很推荐。
http://www.360doc.com/content/12/1017/22/3145655_242113958.shtml
也不建议自己手动删除这些文件夹,可能导致程序配置问题无法运行。
我试过删除ProgramData,结果vmware station无法上网了,而且这个奇葩竟然把删除程序放在这个文件夹里,于是删除也删除不了,只好使用http://ishare.iask.sina.com.cn/f/14528142.html 这个来清理然后再重装。还不行的话那只有手动删除了 http://kb.vmware.com/selfservice/microsites/search.do?language=en_US&cmd=displayKC&externalId=1308
不过这个也不一定解决问题,如果还不行(果然是奇葩),那你就只好一项项查找注册表vmware删除再试试了,我就是这样花时间试出来的。
Continue reading 再谈c盘空间不足
jquery validate plugin是个很不错的验证form的插件,提供许多类型的验证并且UI错误提示。
主页:
http://docs.jquery.com/Plugins/Validation
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
配置一个form下面的验证:
$('#frm').validate({
rules : {
username : {
minlength : 2,
required : true
},
email : {
required : true,
email : true
}
},
messages : {
username : {
// minlength : jQuery
// .format("At least {0} characters required!")
minlength : 'Why your name is so short?'
},
email : {
required : "We need your email address to send token to you"
}
}
});
据我使用的情况,选择子必须是个form,否则报错。
上面的例子为name=”username”这个元素指定了最小长度2,必须这两个验证
为name=”email”这个元素指定了必须和email这两个验证。
对应的messages则制定了出错后的显示字符串(如果要支持i18n则需要另外的使用方法。)
结合bootstrap使用的例子http://alittlecode.com/jquery-form-validation-with-styles-from-twitter-bootstrap/
代码中只需要添加如下:
highlight : function(element) {
$(element).closest('.control-group').removeClass('success')
.addClass('error');
},
success : function(element) {
element.text('OK!').addClass('valid').closest('.control-group')
.removeClass('error').addClass('success');
}
需添加样式:
name="code" class="css:firstline[1]"> label.valid { width: 24px; height: 24px; background: url(../i/valid.png) center center no-repeat; display: inline-block; text-indent: -9999px; }
Continue reading jquery validate 插件
Pagination