Outline of the important share Arguments for Meteor
This article is the outline or note of the important share about high-performance meteor - “Arguments for Meteor - Theodor Diaconu, CEO of Cult of Coders: “Redis Oplog, Grapher, and Apollo Live.”, because in the share, there are much useful experience on using meteor in production.
RedisOplog

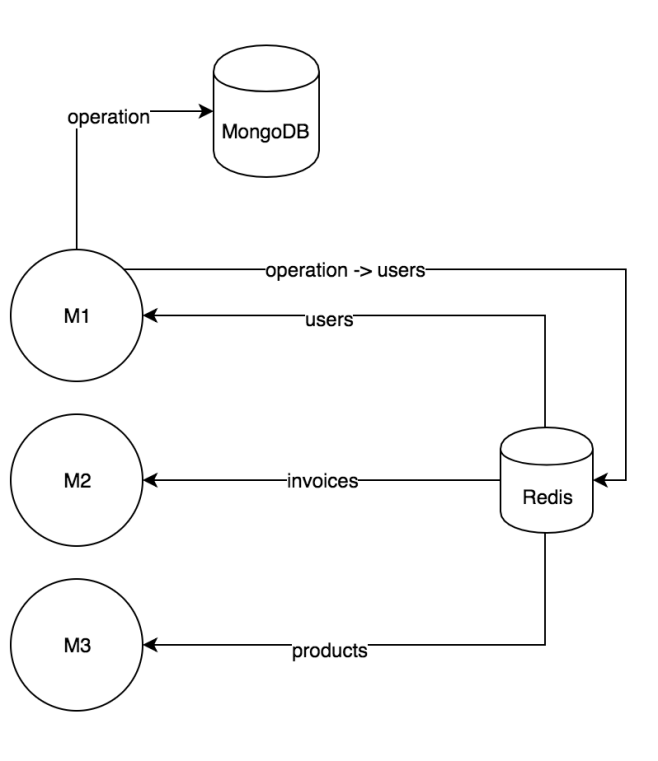
This is the solution that resolve mongodb oplog performance bottleneck. Simply to say, as the diagram above show, changes will goto mongodb, also noticed to Redis’s high-performance pub/sub system and distributed to the clients. More detail…
The improve result with RedisOplog
- Hive.com
- Avg CPU% has gone from 27% down to 16.5%
- Peak CPU no longer spikes above 20% (previously, some methods could cause spikes to over 80% cpu pretty regularly)
- Normalized system CPU has dropped from 12% to 2.5% at full user load
- classcraft.com
- Number of servers / 1000 Users drop from 5 to less than 2
- classroomapp.com
- Number of servers / 1000 Users drop from more than 6 to less than 1.5
With OplogToRedis
This program tails the oplog of a Mongo server, and publishes changes to Redis. It’s designed to work with the redis-oplog Meteor package.
GraphQL and Apollo
cultofcoders:apollo - Plug and Play Zero-Config GraphQL Server
// file: server/main.js
import { initialize } from "meteor/cultofcoders:apollo";
import { load } from "graphql-load";
load({
typeDefs: `
type Query {
sayHello: String
}
`,
resolvers: {
Query: {
sayHello: () => "Hello world!",
},
},
});
initialize();
graphql-load - stitching your type definitions and resolvers together
import { makeExecutableSchema } from "graphql-tools";
import { load, getSchema } from "graphql-load";
// anywhere around your code
load({
typeDefs: `
type Query {
sayHello: String
}
`,
resolvers: {
Query: {
sayHello: () => "Hello!",
},
},
});
// after everything got loaded, create the GraphQLSchema
const schema = makeExecutableSchema(getSchema());
apollo-live-server + apollo-live-client (React)
make graphql subscription reactive with meteor
import { asyncIterator } from 'apollo-live-server';
{
Subscription: {
notifications: {
resolve: payload => payload,
subscribe(_, args, { db }, ast) {
// We assume that you inject `db` context with all your collections
// If you are using Meteor, db.notifications is an instance of Mongo.Collection
const observable = db.notifications.find();
return asyncIterator(observable);
}
}
}
}
grapher - Meteor Collection Joins + Reactive GraphQL like queries
- Blends in with Apollo GraphQL making it highly performant
- Working with cultofcoders:apollo

