高质量React Native项目发布之前的检查步骤
in mobile on react native - Hits()
在React Native发布上线之前的优化步骤:
移除日志
官方方法
{
"env": {
"production": {
"plugins": ["transform-remove-console"]
}
}
}
非官方方法
将console.log函数写成空函数
if (!__DEV__){console.log={}}
压缩图片
除了自动化压缩外,最后再用Squoosh.app手动压缩一下
依据具体情况删除默认的安卓权限
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.myappid"
+ xmlns:tools="http://schemas.android.com/tools"
>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
+ <uses-permission tools:node="remove" android:name="android.permission.READ_PHONE_STATE" />
+ <uses-permission tools:node="remove" android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
+ <uses-permission tools:node="remove" android:name="android.permission.READ_EXTERNAL_STORAGE" />
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
使用ProGuard 和 Hermes 加固压缩优化安卓
质量检查
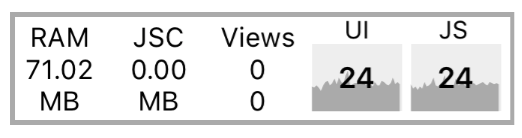
检查性能

打开In-Call Status Bar检查布局
低速网络环境检查
可使用Network Link Conditioner配合测试
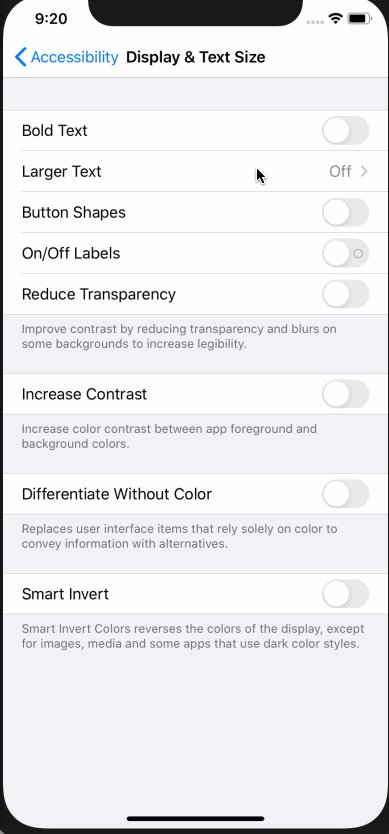
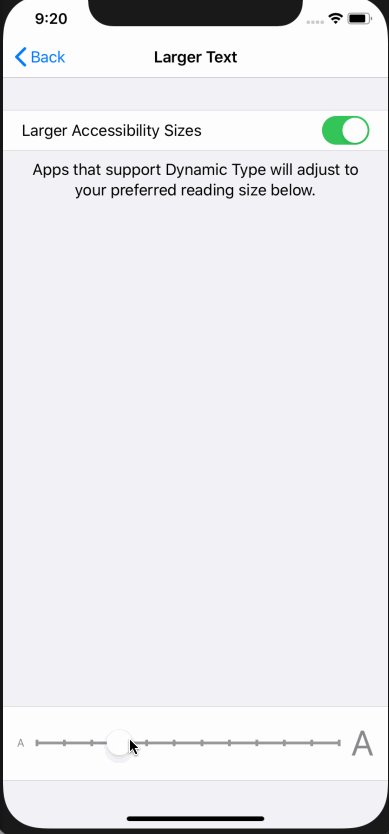
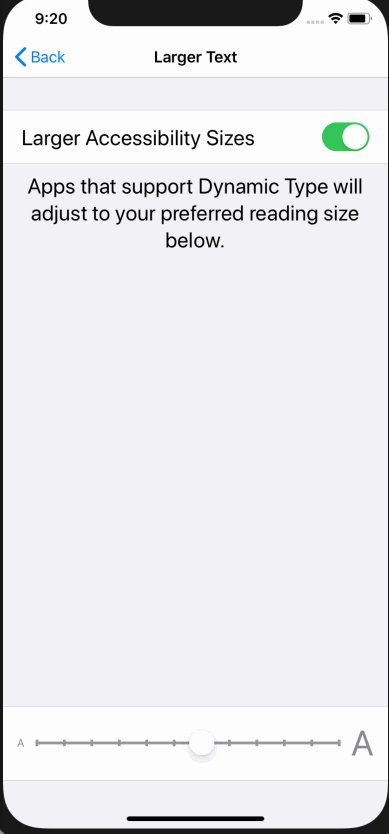
可达性检查

启动性能优化
检查bundle大小,最好不要超过10M
# Generate your Android production bundle (just code no assets)
$ yarn react-native bundle --platform android --dev false --entry-file index.js --bundle-output ./index.android.bundle
# Generate your iOS production bundle (just code no assets)
$ yarn react-native bundle --platform ios --dev false --entry-file index.js --bundle-output ./index.ios.bundle
考虑开启inline require
对于安卓考虑使用ABI分割
掌控崩溃情况
使用App Center或者Firebase Crashlytics收集崩溃报告
优雅的崩溃
使用 React Native Exception Handler.