在浏览器中使用Javascript 模块(module)
in javascript / front-end on html5 - Hits()
浏览器支持
现在大部分主流浏览器都支持Javascript模块了,看这里
<script type="module" src="main.mjs"></script>
<script nomodule src="fallback.js"></script>
其中type=module表示是javascript模块,下面的一行nomodule会被支持module的浏览器忽略,而被不支持module的浏览器解析。 ES6模块在nodejs中不是新鲜事,而在浏览器里开始支持,意味着浏览器支持ES6的特性,也许不需要将ES6代码转成pollyfill代码,减少了多余的脚本库,性能提升。
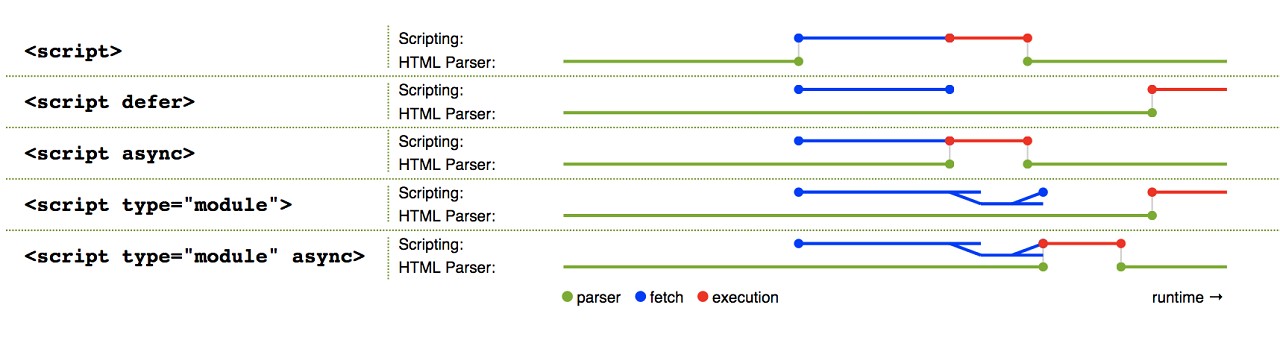
浏览器中模块脚本和普通脚本的区别
普通脚本加载了几次就会执行几次,而模块只会执行一次
<script src="classic.js"></script>
<script src="classic.js"></script>
<!-- classic.js 执行多次. -->
<script type="module" src="module.mjs"></script>
<script type="module" src="module.mjs"></script>
<script type="module">import './module.mjs';</script>
<!-- module.mjs 执行一次. -->
普通脚本不需要CORS返回头,而模块脚本需要
模块脚本以及其依赖加载都是跨源(CORS)请求,而普通脚本不是
普通内嵌脚本的async属性是无效的,而模块内嵌脚本的async是有效的
因为普通内嵌脚本默认都是同步一条条加载执行。详见async属性
浏览器中模块脚本文件扩展名可以不是.mjs,但是nodejs目前实验版本只支持.mjs的模块脚本
模块脚本默认是延迟加载(defer)

bare import暂不支持
bare import 不带相对路径或绝对路径的import,例如
import {shout} from 'jquery';
普通脚本不支持export,import语法,而模块脚本可以
模块脚本默认是strict模式
普通脚本的变量作用于默认是全局的,而模块脚本顶级作用域是本模块
//普通脚本
var i = 0; //windows.i = 0;
模块脚本支持动态import
性能建议
继续使用bundling(打包工具)
webpack,rollup等工具能对代码整体分析优化打包结构
使用模块预加载
<link rel="modulepreload" href="lib.mjs">
<link rel="modulepreload" href="main.mjs">
<script type="module" src="main.mjs"></script>
<script nomodule src="fallback.js"></script>

