你所不知道的关于React DevTools的5个秘技
本文主要内容来自 5 things you didn’t know about React DevTools
 React DevTools以 chrome,firefox 插件形式提供 React 的开发辅助功能。
React DevTools以 chrome,firefox 插件形式提供 React 的开发辅助功能。
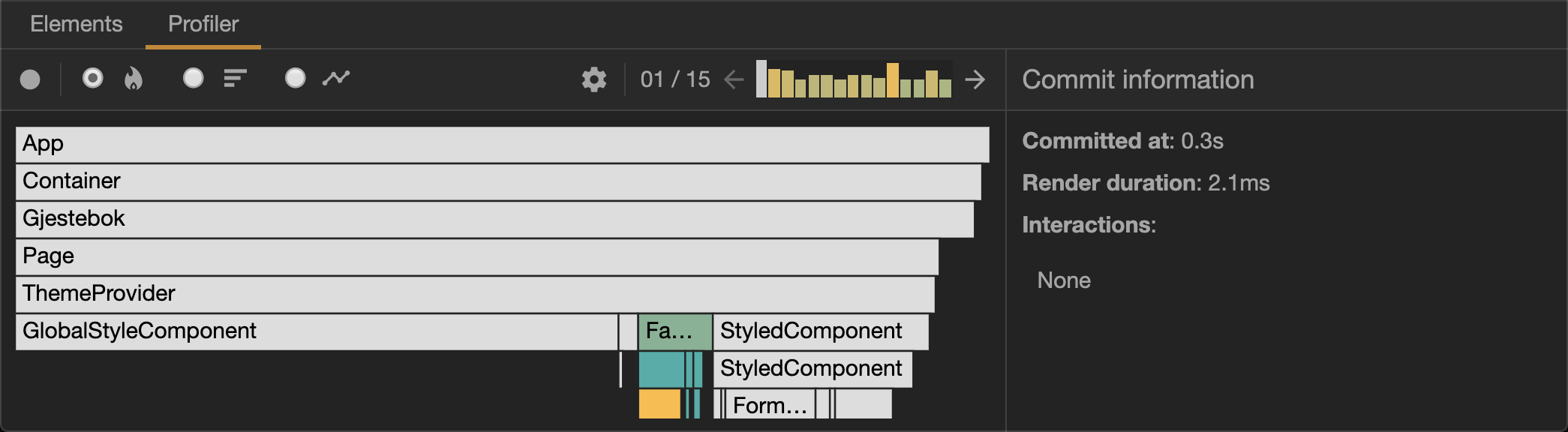
Profiler

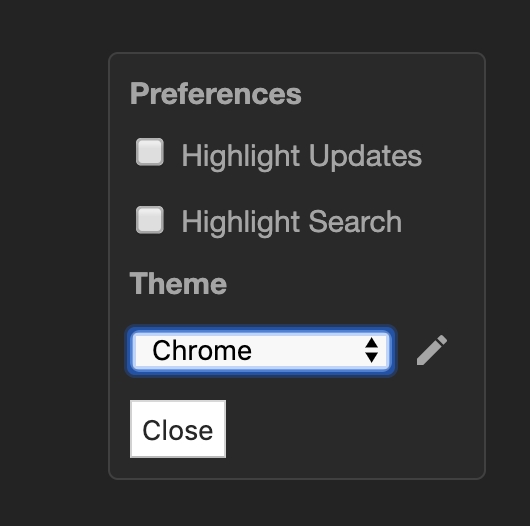
更换主题
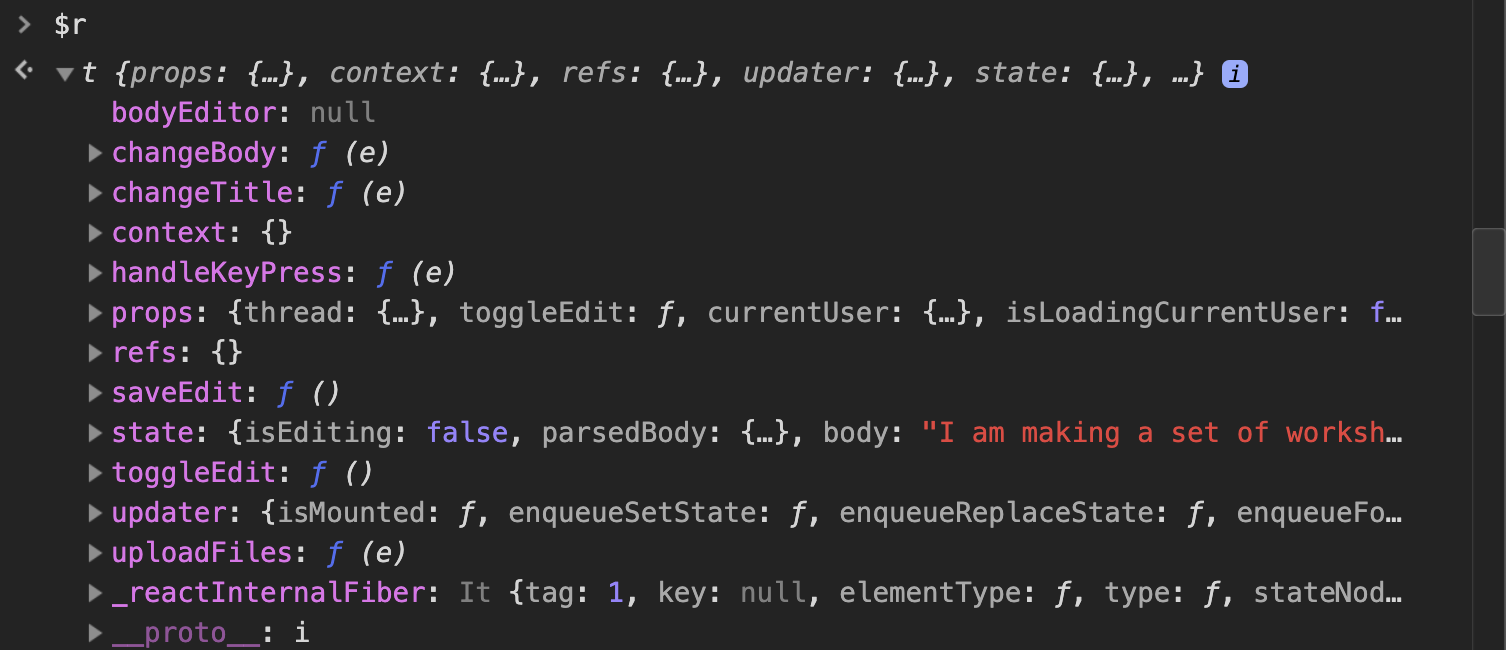
在控制台中与 React 对象 互动
选中一个元素后,打开控制台,输入$r 即是选中元素的实例。
调试生产环境状态下的 react
实际还是在本地调试 production 状态下 编译的 react。
使用 babel 插件babel-plugin-transform-react-jsx-source更容易的看懂源码
使用秘密的 React API
function useFriendStatus(friendID) {
const [isOnline, setIsOnline] = useState(null);
// ...
// Show a label in DevTools next to this Hook
// e.g. "FriendStatus: Online"
useDebugValue(isOnline ? 'Online' : 'Offline');
return isOnline;
}
- 在事件中放置 label 来分析性能问题(当前还未发布)